Mẫu đăng ký html đơn giản. Đăng nhập và Biểu mẫu đăng ký với HTML5 và CSS3
Với cuộc cách mạng trong khái niệm thiết kế và duy trì trang web, để phát triển mối quan hệ chặt chẽ hơn với một người truy cập trang của bạn là điều quan trọng. Người xem có thể cần sử dụng nó vào lúc khác, mặt khác, bạn có được những người truy cập tích cực vào trang web của mình. Ở đây khái niệm về biểu mẫu đăng ký và biểu mẫu đăng ký bắt đầu xuất hiện. Đầu tiên, sau khi xem xét tầm quan trọng, chúng ta sẽ tiếp cận với một cách tốt hơn để chèn một số Mẫu Đăng ký và Đăng ký HTML CSS Đẹp trên trang web của bạn.
Trong khi lướt qua internet, bạn bắt gặp biểu mẫu đăng ký sẵn sàng sử dụng. Các biểu mẫu này hỏi thông tin chi tiết của người dùng như tên, địa chỉ, Id email, Ảnh, giới tính, công việc bao gồm cả tiểu sử. Biểu mẫu đăng ký bao gồm tên người dùng và mật khẩu là các yếu tố cơ bản. Một số thành phần này có thể thay đổi tùy theo hình thức bạn chọn nhưng ý tưởng cơ bản là xác minh danh tính của người dùng của bạn và phát triển liên kết tốt hơn với họ.
Trong số nhiều biểu mẫu HTML, CSS qua internet, chúng tôi đã liệt kê ra một số biểu mẫu tốt nhất về khả năng tương thích, tính linh hoạt và không gian chiếm dụng của chúng. Những điều này sẽ giúp ích rất nhiều cho bạn.
Tải xuống và trình diễn
Mã và Demo
Mã và Demo
Material design log in sin up form là một dạng đơn giản và có trọng lượng cực kỳ nhẹ của Brawada so với CodePen. Nó bao gồm các mã HTML, CSS và JavaScript và trông đơn giản và đẹp mắt. Nó chỉ bao gồm thành phần cơ bản của biểu mẫu và sử dụng ít không gian hơn trên trang web của bạn. Tải xuống và mã
Mã và Demo
Xem mã và trình diễn
Đăng nhập và Đăng ký - Mẫu đơn
Mã và Demo
Xem mã và trình diễn
Demo trực tiếp và mã
Sự kết luận
Đây là một ví dụ về Biểu mẫu đăng ký sử dụng HTML. Ở đây một lập trình viên có thể hiển thị bao nhiêu "Trường Văn bản" tùy thích. Tên phía trước Trường Văn bản được gọi là "Nhãn". Ở cuối biểu mẫu đăng ký của họ là một nút "THÊM" và bất kỳ liên kết mong muốn nào đều có thể được sử dụng. Sau khi nhấp vào, nó sẽ chuyển hướng đến đích cụ thể đó.
Đây là một ví dụ về Biểu mẫu đăng ký sử dụng HTML. Tại đây một lập trình viên có thể hiển thị bao nhiêu "Trường Văn bản" tùy thích. Tên phía trước Trường Văn bản được gọi là "Nhãn". Ở cuối biểu mẫu đăng ký của họ là một nút "THÊM" và bất kỳ liên kết mong muốn nào đều có thể được sử dụng. Sau khi nhấp vào, nó sẽ chuyển hướng đến đích cụ thể đó. Mã HTML cho biểu mẫu đăng ký
Đây là một ví dụ về Biểu mẫu đăng ký sử dụng HTML. Tại đây một lập trình viên có thể hiển thị bao nhiêu "Trường Văn bản" tùy thích. Tên phía trước Trường Văn bản được gọi là "Nhãn". Ở cuối biểu mẫu đăng ký của họ là một nút "THÊM" và bất kỳ liên kết mong muốn nào đều có thể được sử dụng. Sau khi nhấp vào, nó sẽ chuyển hướng đến đích cụ thể đó.
Trong ví dụ này, chúng tôi đã hiển thị 9 "Trường Văn bản". Kích thước của Hộp văn bản cũng có thể được thay đổi theo yêu cầu.
register.html
Mẫu đăng ký
Mẫu đăng ký
Các biểu mẫu HTML là các phần tử giao diện phức tạp. Chúng bao gồm nhiều các yếu tố chức năng : trường đầu vào , danh sách <select>, gợi ý, v.v. Tất cả mã biểu mẫu được bao gồm trong một phần tử <form> .</p>
<p>Hầu hết thông tin trong các biểu mẫu web được chuyển bằng cách sử dụng phần tử. <input>. Phần tử được sử dụng để nhập một dòng văn bản. <input type="text">, cho nhiều dòng - phần tử <textarea>. Yếu tố <select>tạo một danh sách thả xuống.</p>
<p>Yếu tố <label>tạo chú thích cho các trường biểu mẫu. Có hai cách để nhóm các nhãn và trường. Nếu trường nằm bên trong một phần tử <label>, thì thuộc tính for không cần phải được chỉ định.</p><p>
<label for="lastname">họ</label><input type="text" id="lastname">
<input type="text" id="lastname"><label for="lastname">họ</label>
<label>họ <input type="text" name="lastname"></label>
</p><p>Các trường biểu mẫu có thể được chia thành các khối logic bằng cách sử dụng phần tử <fieldset>. Mỗi phần có thể được đặt một tiêu đề bằng cách sử dụng phần tử <legend> .</p><p>
<fieldset>
<legend>Thông tin liên lạc</legend>
<label>Tên <input type="text" required></label>
<label>E-mail <input type="email" required></label>
</fieldset>
<br><img src='https://i2.wp.com/html5book.ru/wp-content/uploads/2015/05/fieldset.png' width="100%" loading=lazy loading=lazy>Cơm. 1. Nhóm các trường biểu mẫu</p><p>Để làm cho biểu mẫu dễ hiểu hơn đối với người dùng, văn bản được thêm vào các trường biểu mẫu có chứa ví dụ về dữ liệu đầu vào. Văn bản như vậy được gọi là văn bản giữ chỗ và được tạo bằng cách sử dụng thuộc tính giữ chỗ.</p>
<p>Các trường bắt buộc cũng phải được đánh dấu. Trước khi HTML5 ra đời, ký tự dấu hoa thị * đã được sử dụng bên cạnh tên trường. Đặc tả mới đã giới thiệu một thuộc tính bắt buộc đặc biệt cho phép bạn đánh dấu một trường bắt buộc ở cấp độ đánh dấu. Thuộc tính này hướng dẫn trình duyệt (giả sử nó hỗ trợ HTML5) không gửi dữ liệu sau khi người dùng nhấp vào nút gửi cho đến khi các trường được chỉ định được điền vào.</p><p>
<input type="text" required placeholder="Tên của bạn">
</p><p>Để thay đổi giao diện của trường văn bản khi nó nhận được tiêu điểm, hãy sử dụng lớp giả tiêu điểm. Ví dụ: bạn có thể làm cho nền của trường hiện tại tối hơn hoặc thêm đường viền màu để làm cho nó nổi bật so với phần còn lại:</p><p>Đầu vào: tiêu điểm (nền: #eaeaea;)</p><p>Một thuộc tính HTML5 hữu ích khác là thuộc tính lấy nét tự động. Nó cho phép bạn tự động đặt tiêu điểm vào trường ban đầu mong muốn cho các phần tử <input>và <textarea>(chỉ một phần tử của mỗi dạng).</p>
<h2>Ví dụ về tạo biểu mẫu đăng ký</h2>
<p><b>Đánh dấu HTML</b></p><p>
<div class="form-wrap">
<div class="profile"><img src='https://i2.wp.com/сайт/wp-content/uploads/2016/10/profile-image.png' loading=lazy loading=lazy>
<h1>Sự đăng ký</h1>
</div>
<form method="post" action="form.php">
<div>
<label for="name">Tên</label>
<input type="text" name="name" required>
</div>
<div class="radio">Sàn nhà <label>
<input type="radio" name="sex" value="Nam giới">Nam giới <div class="radio-control male"></div>
</label>
<label>
<input type="radio" name="sex" value="giống cái">giống cái <div class="radio-control female"></div>
</label>
</div>
<div>
<label for="email">E-mail</label>
<input type="email" name="email" required>
</div>
<div>
<label for="country">Quốc gia</label>
<select name="country">
<option>Chọn quốc gia cư trú của bạn</option>
<option value="Nga">Nga</option>
<option value="Ukraine">Ukraine</option>
<option value="Belarus">Belarus</option>
</select>
<div class="select-arrow"></div>
</div>
<button type="submit">Gửi</button>
</form>
</div>
</p><p><b>Ghi chú</b><br>action = "form.php" - liên kết đến tệp trình xử lý biểu mẫu. Tạo một tệp ở dạng mã hóa UTF-8, tải nó lên máy chủ và thay thế action = "form.php" bằng đường dẫn đến tệp trên máy chủ của bạn.</p>
<br><img src='https://i2.wp.com/html5book.ru/wp-content/uploads/2016/10/form-default.png' width="100%" loading=lazy loading=lazy>Cơm. 2. Giao diện biểu mẫu mặc định <p>Như bạn có thể thấy trong hình, mỗi phần tử biểu mẫu có các kiểu mặc định của trình duyệt. Hãy dọn dẹp các kiểu và trang trí các phần tử biểu mẫu.</p><p> Form-wrap (width: 550px; background: # ffd500; border-radius: 20px;) .form-wrap * (chuyển tiếp: .1s tuyến tính) .profile (width: 240px; float: left; text-align: center; padding : 30px;) biểu mẫu (background: white; float: left; width: calc (100% - 240px); padding: 30px; border-radius: 0 20px 20px 0; color: # 7b7b7b;) .form-wrap: after, form div: after (content: ""; display: table; clear: both;) form div (margin-bottom: 15px; position: rel;) h1 (font-size: 24px; font-weight: 400; position: relative ; margin-top: 50px;) h1: after (content: "\ f138"; font-size: 40px; font-family: FontAwesome; vị trí: tuyệt đối; trên cùng: 50px; trái: 50%; biến đổi: translateX (-50 %);) / ************************* phần tử biểu mẫu tạo kiểu ***************** *** ** / label, span (display: block; font-size: 14px; margin-bottom: 8px;) input, input (border-width: 0; outline: none; margin: 0; width: 100%; padding: 10px 15px; background: # e6e6e6;) input: focus, input: focus (box-sha dow: inset 0 0 0 2px rgba (0,0,0, .2); ) Nhãn .radio (vị trí: tương đối; padding-left: 50px; con trỏ: con trỏ; chiều rộng: 50%; float: trái; dòng-chiều cao: 40px;). Đầu vào .radio (vị trí: tuyệt đối; độ mờ: 0;) .radio -control (vị trí: tuyệt đối; đầu: 0; trái: 0; cao: 40px; rộng: 40px; nền: # e6e6e6; border-radius: 50%; text-align: center;) .male: before (content: " \ f222 "; font-family: FontAwesome; font-weight: bold;) .female: before (content:" \ f221 "; font-family: FontAwesome; font-weight: bold;) .radio label: hover input ~. radio-control, .radiol input: focus ~ .radio-control (box-shadow: inset 0 0 0 2px rgba (0,0,0, .2);) .radio input: checks ~ .radio-control (color: red;) select (width: 100%; cursor: pointer; padding: 10px 15px; outline: 0; border: 0; background: # e6e6e6; color: # 7b7b7b; -webkit-export: none; / * bỏ chọn webkit-trình duyệt * / -moz-export: none; / * bỏ chọn trong Mozilla Firefox * /) select :: - ms-expand (display: none; / * bỏ chọn trong IE * /) .select-arrow (vị trí: tuyệt đối; đầu trang: 38px; bên phải: 15px; chiều rộng: 0; chiều cao: 0; con trỏ-sự kiện: không có; / * kích hoạt hiển thị danh sách khi nhấp vào mũi tên * / border-style: solid; chiều rộng đường viền: 8px 5px 0 5px; viền-màu: # 7b7b7b trong suốt trong suốt; ) nút (padding: 10px 0; border-width: 0; display: block; width: 120px; margin: 25px auto 0; background: # 60e6c5; color: white; font-size: 14px; outline: none; text-biến đổi : chữ hoa;) / ************************* thêm dạng thích ứng ***************** **** ** / @media (max-width: 600px) (.form-wrap (margin: 20px auto; max-width: 550px; width: 100%;) .profile, form (float: none; width: 100%;) h1 (margin-top: auto; padding-bottom: 50px;) form (border-radius: 0 0 20px 20px;))</p><p><b>tệp form.php</b></p><p>
<?php
$name = trim(strip_tags($_POST["name"]));
$sex = trim(strip_tags($_POST["sex"]));
$email = trim(strip_tags($_POST["email"]));
$country = trim(strip_tags($_POST["country"]));
$subject = "Регистрация на сайте url_вашего_сайта";
$msg = "Ваши данные формы регистрации:\n" ."Имя: $name\n" ."Пол: $sex\n" ."Ваш email: $email\n" ."Страна: $country";
$headers = "Content-type: text/plain; charset=UTF-8" . "\r\n";
$headers .= "From: Ваше_имя <ваш_email>"." \ r \ n "; $ headers. =" Bcc: your_email "." \ r \ n "; nếu (! trống ($ name) &&! trống ($ sex) &&! trống ($ email) &&! rỗng ($ country) && filter_var ($ email, FILTER_VALIDATE_EMAIL)) (mail ($ email, $ subject, $ msg, $ headers); echo "Cảm ơn bạn! Bạn đã đăng ký thành công.";)?></p><p><b>Ghi chú</b><br>Trong biến $ subject, chỉ định văn bản sẽ được hiển thị làm chủ đề của email; <br>Your_name - ở đây bạn có thể chỉ định tên sẽ được hiển thị trong trường "ký tự từ ai"; <br>thay your_site_url bằng địa chỉ của trang có biểu mẫu đăng ký; <br>thay your_email bằng địa chỉ của bạn <a href="https://rt82.ru/vi/for-child-care-centers/uznat-login-apple-id-kak-uznat-apple-id-bez-slozhnostei-i-v-kratchaishee-vremya-po/">E-mail</a>;<br>$ headers. = "Bcc: your_email". "\ r \ n"; gửi một bản sao đến địa chỉ email của bạn.</p>
<p>Bài viết này sẽ mô tả quá trình thực hiện khả năng đăng ký và xác thực người dùng theo cách đơn giản nhất có thể.</p><h3>1. Đăng ký</h3>
<p>Hãy bắt đầu với việc đăng ký. Django ra khỏi hộp cung cấp biểu mẫu tạo người dùng <b>UserCreationForm</b>, mà chúng tôi sẽ sử dụng để đăng ký. Thêm vào đó, nó tự động thực hiện tất cả các kiểm tra cần thiết. Ví dụ, một người dùng với tên cụ thể đã được đăng ký hay chưa. Biểu diễn được xây dựng trên cơ sở của biểu mẫu này sẽ giống như sau:</p><p>Từ django.views.generic.edit nhập FormView từ django.contrib.auth.forms nhập lớp UserCreationForm RegisterFormView (FormView): form_class = UserCreationForm # URL mà người dùng sẽ được chuyển hướng đến trong trường hợp đăng ký thành công. # Trong trường hợp này, có một liên kết đến trang đăng nhập cho người dùng đã đăng ký. success_url = "/ login /" # Mẫu sẽ được sử dụng khi hiển thị chế độ xem. template_name = "register.html" def form_valid (self, form): # Tạo người dùng nếu nhập đúng biểu mẫu. form.save () # Gọi phương thức lớp cơ sở return super (RegisterFormView, self) .form_valid (form)</p><p>Như bạn thấy, việc đăng ký một người dùng khá đơn giản. Bây giờ bạn cần thêm một liên kết đến chế độ xem trong <b>urls.py</b>:</p><p>Từ các mẫu nhập django.conf.urls, bao gồm, url urlpatterns = pattern ("", ... url (r "^ register / $", views.RegisterFormView.as_view ()), ...)</p><p>và gắn thẻ <b>((hình thức))</b> thành mẫu <b>register.html</b>:</p><p> <!DOCTYPE html>
<html>
<head>
<title>Sự đăng ký</title>
</head>
<body>
<form action="" method="post">(% csrf_token%)<!-- as_p для того, чтобы каждый элемент формы был с новой строки -->((form.as_p)) <button type="submit">Đăng ký</button>
</form>
</body>
</html>
</p><p>Do đó, đi đến trang <b>your.site/register/</b> bạn sẽ có thể nhìn thấy biểu mẫu đăng ký, nếu bạn may mắn, thậm chí sẽ hoạt động. Tuy nhiên, nó sẽ trông đáng sợ. Bạn có thể đoán được cách áp dụng định dạng và kiểu CSS cho nó từ bài viết hoặc bằng cách đọc tài liệu.</p><h3>2. Xác thực</h3>
<p>Các nguyên tắc triển khai xác thực hoàn toàn giống nhau, nhưng việc triển khai phức tạp hơn một chút (do sử dụng một số <a href="https://rt82.ru/vi/fire-protection/kak-obustroit-vannuyu-komnatu-s-dushevoi-kabinoi-kak-oformlyaetsya/">Tính năng bổ sung</a>). Nếu không có thêm quảng cáo, chúng ta hãy xem mã và đọc các nhận xét:</p><p># Một lần nữa, cảm ơn django cho biểu mẫu xác thực. từ django.contrib.auth.forms nhập AuthenticationForm # Chức năng đặt khóa phiên. # Đây là cách django sẽ xác định xem người dùng đã đăng nhập hay chưa. từ django.contrib.auth nhập lớp đăng nhập LoginFormView (FormView): form_class = AuthenticationForm # Tương tự như đăng nhập, nhưng sử dụng mẫu xác thực. template_name = "login.html" # Nếu thành công, hãy chuyển hướng đến trang chính. Success_url = "/" def form_valid (self, form): # Lấy đối tượng người dùng dựa trên dữ liệu đã nhập trong biểu mẫu. self.user = form.get_user () # Xác thực người dùng. đăng nhập (self.request, self.user) trả về super (LoginFormView, self) .form_valid (biểu mẫu)</p><p>Tương tự như đăng ký, nó vẫn là để thêm một liên kết đến <b>urls.py</b> và tạo một mẫu <b>login.html</b>(Nhân tiện, mẫu đăng ký được trình bày ở trên cũng sẽ hoạt động mà không có bất kỳ thay đổi nào).</p><h3>3. Thoát</h3>Để có được hạnh phúc trọn vẹn, bạn vẫn phải thêm khả năng thoát (để có được hạnh phúc lớn hơn, hãy thay đổi và khôi phục mật khẩu, nhưng nhiều hơn thế ở bên dưới). Đăng xuất không yêu cầu bất kỳ biểu mẫu hoặc mẫu nào, vì vậy bản trình bày cho nó thực sự được thực hiện trong bốn dòng: từ django.http nhập HttpResponseRedirect từ django.views.generic.base nhập Xem từ django.contrib.auth nhập đăng xuất lớp LogoutView (Xem) : def get (self, request): # Đăng xuất cho người dùng đã yêu cầu chế độ xem này. đăng xuất (yêu cầu) # Sau đó, chúng tôi chuyển hướng người dùng đến trang chính. trả về HttpResponseRedirect ("/") <h3>4. Kết luận</h3>
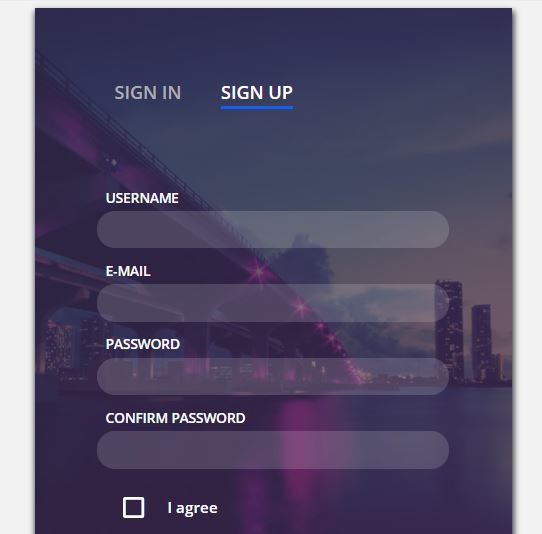
<p>Bằng cách sao chép và dán tất cả những điều này, bạn có thể có được một hệ thống tối thiểu "hoạt động" với nhiều tiềm năng cải tiến. Ví dụ: bạn có thể triển khai các trang khôi phục và thay đổi mật khẩu theo cách tương tự dựa trên các biểu mẫu. <b>PasswordResetForm</b> và <b>PasswordChangeForm</b> từ <b>django.contrib.auth.forms</b>.</p> Vui lòng kích hoạt JavaScript để xem <br>Xin chào, habradrug thân mến! Trong hướng dẫn này, chúng ta sẽ học cách tạo hai biểu mẫu HTML5: biểu mẫu đăng nhập và biểu mẫu đăng ký. Các hình dạng này sẽ được hoán đổi với nhau bằng cách sử dụng CSS3: target pseudo-class. Chúng tôi sẽ sử dụng CSS3 và một phông chữ biểu tượng. Ý tưởng đằng sau bản trình diễn này là hiển thị cho người dùng một biểu mẫu đăng nhập và cung cấp cho họ liên kết "đi" tới biểu mẫu đăng ký. <br>Trong hướng dẫn này, tôi sẽ hướng dẫn bạn cách tạo hiệu ứng như trong Demo 1 một cách chi tiết. <h3>HTML</h3> <div id="container_demo" >
<!-- спрятанный якорь, чтобы избежать прыжков http://www.css3create.com/Astuce-Empecher-le-scroll-avec-l-utilisation-de-target#wrap4 -->
<div id="wrapper">
<div id="login" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1>Đăng nhập</h1>
<p>
<label for="username" class="uname" data-icon="u" >Email hoặc tên người dùng của bạn</label>
<input id="username" name="username" required="required" type="text" placeholder="myusername hoặc mymail@mail.com"/>
</p>
<p>
<label for="password" class="youpasswd" data-icon="p">Mật khẩu của bạn</label>
<input id="password" name="password" required="required" type="password" placeholder="ví dụ. X8df! 90EO" />
</p>
<p class="keeplogin">
<input type="checkbox" name="loginkeeping" id="loginkeeping" value="đăng nhập" />
<label for="loginkeeping">Giữ tôi luôn đăng nhập</label>
</p>
<p class="login button">
<input type="submit" value="Đăng nhập" />
</p>
<p class="change_link">Chưa là thành viên? Tham gia với chúng tôi</p>
</form>
</div>
<div id="subscribe" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1>đăng ký</h1>
<p>
<label for="usernamesignup" class="uname" data-icon="u">Tên người dùng của bạn</label>
<input id="usernamesignup" name="usernamesignup" required="required" type="text" placeholder="mysuperusername690" />
</p>
<p>
<label for="emailsignup" class="youmail" data-icon="e" >email của bạn</label>
<input id="emailsignup" name="emailsignup" required="required" type="text" placeholder="mysupermail@mail.com"/>
</p>
<p>
<label for="passwordsignup" class="youpasswd" data-icon="p">Mật khẩu của bạn</label>
<input id="passwordsignup" name="passwordsignup" required="required" type="password" placeholder="ví dụ. X8df! 90EO"/>
</p>
<p>
<label for="passwordsignup_confirm" class="youpasswd" data-icon="p">Vui lòng xác nhận mật khẩu của bạn</label>
<input id="passwordsignup_confirm" name="passwordsignup_confirm" required="required" type="password" placeholder="ví dụ. X8df! 90EO"/>
</p>
<p class="signin button">
<input type="submit" value="đăng ký"/>
</p>
<p class="change_link">Đã là thành viên hay chưa? Đi và đăng nhập</p>
</form>
</div>
</div>
</div>
<br>Chúng tôi đã sử dụng một vài thủ thuật HTML5 ở đây. Ví dụ, phần tử <i>gõ = mật khẩu</i> tự động ẩn những gì người dùng nhập và thay thế các ký tự bằng dấu chấm hoặc dấu hoa thị (tùy thuộc vào trình duyệt). Yếu tố <i>gõ = email</i> cho phép trình duyệt kiểm tra định dạng chính xác của địa chỉ email. Ngoài ra, chúng tôi đã sử dụng tham số <i>request = bắt buộc</i>; các trình duyệt hỗ trợ tùy chọn này sẽ không cho phép người dùng gửi biểu mẫu cho đến khi trường được điền vào, không cần JavaScript ở đây. Tham số <i>autocomplete = on</i> sẽ tự động điền vào một số trường. Chúng tôi cũng đã sử dụng văn bản giữ chỗ để giúp người dùng điền vào biểu mẫu. <p>Bây giờ cho hai điểm khó khăn. Bạn có thể nhận thấy hai liên kết <a href>ở đầu biểu mẫu. Thủ thuật gọn gàng này sẽ cho phép biểu mẫu của chúng ta hoạt động chính xác khi làm việc với neo (neo).</p><p>Điểm thứ hai liên quan đến việc sử dụng một phông chữ với các biểu tượng. Chúng tôi sẽ sử dụng thuộc tính dữ liệu để hiển thị các biểu tượng. Cài đặt thông số <i>data-icon = ”icon_character”</i> với các ký tự tương ứng trong HTML, chúng ta chỉ cần gán một quy tắc CSS để thiết lập kiểu của tất cả các biểu tượng. Bạn có thể đọc thêm về kỹ thuật này trên trang web: 24 Cách: Hiển thị Biểu tượng với Phông chữ và Thuộc tính Dữ liệu.</p><h2>css</h2>Để giữ cho mã sạch, tôi sẽ bỏ qua các tham số cơ bản (html, body, v.v.), nhưng bạn có thể tìm thấy chúng trong các tệp nguồn. Một lần nữa, tôi đang sử dụng các thủ thuật CSS3 sẽ không hoạt động trên tất cả các trình duyệt. Vậy hãy bắt đầu! <h4>Tạo kiểu biểu mẫu bằng CSS3</h4>Đầu tiên, hãy cung cấp cho các biểu mẫu của chúng ta một phong cách cơ bản. <p>#subscribe, #login (position: Absol; top: 0px; width: 88%; padding: 18px 6% 60px 6%; margin: 0 0 35px 0; background: rgb (247, 247, 247); border: 1px solid rgba (147, 184, 189,0.8); box-shadow: 0pt 2px 5px rgba (105, 108, 109, 0,7), 0px 0px 8px 5px rgba (208, 223, 226, 0,4) inset; border-radius: 5px ;) #login (z-index: 22;)</p><p>Ở đây chúng tôi sẽ gán các thuộc tính cho tiêu đề:</p><p>/ **** text **** / #wrapper h1 (font-size: 48px; color: rgb (6, 106, 117); padding: 2px 0 10px 0; font-family: "FranchiseRegular", "Arial Narrow ", Arial, sans-serif; font-weight: bold; text-align: center; padding-bottom: 30px;) / ** Hiện chỉ có webkit hỗ trợ background-clip: text; ** / #wrapper h1 (background: -webkit-repeat-linear-gradient (-45deg, rgb (18, 83, 93), rgb (18, 83, 93) 20px, rgb (64, 111, 118) 20px, rgb (64, 111, 118) 40px, rgb (18, 83, 93) 40px); -webkit-text-fill-color: transparent; -webkit-background-clip: text;) #wrapper h1: after (content: ""; display: block; width: 100%; height: 2px; margin-top: 10px; background: linear-gradient (left, rgba (147,184,189,0) 0%, rgba (147,184,189,0,8) 20%, rgba ( 147.184.189.1) 53%, rgba (147.184.189.0.8) 79%, rgba (147.184.189.0) 100%);)</p><p>Lưu ý rằng ngày nay chỉ các trình duyệt có hỗ trợ webkit <i>clip nền: văn bản</i>, vì vậy chúng tôi sẽ tạo nền sọc chỉ dành cho webkit và cố định nó vào tiêu đề H1. Kể từ khi tham số <i>clip nền: văn bản</i> chỉ hoạt động trong trình duyệt Webkit, tôi quyết định chỉ làm việc với các thuộc tính webkit. Đó là lý do tại sao tôi chia CSS làm hai và chỉ sử dụng gradient của webkit. Tuy nhiên, bạn không nên chỉ sử dụng webkit trên các trang web của mình! Vì vậy, ví dụ, tham số <i>-webkit-text-fill-color: trong suốt</i> cho phép chúng ta có một nền trong suốt, nhưng chỉ đối với trình duyệt webkit, tất cả các trình duyệt khác sẽ bỏ qua thuộc tính này.</p><p>Chúng tôi cũng tạo một dòng mỏng bên dưới tiêu đề với phần tử: sau lớp giả. Chúng tôi sử dụng gradient 2px và giảm độ mờ trên các cạnh xuống 0.</p><p>Bây giờ chúng ta hãy chăm sóc các trường đầu vào và cung cấp cho chúng một cái nhìn đẹp mắt.</p><p>/ **** kiểu nhập liệu nâng cao **** / / * giữ chỗ * / :: - webkit-input-placeholder (color: rgb (190, 188, 188); font-style: italic;) input: -moz- placeholder, textarea: -moz-placeholder (color: rgb (190, 188, 188); font-style: italic;) input (outline: none;)</p><p>Đầu tiên, chúng ta sẽ tạo kiểu cho các lề và loại bỏ nét viền. Nhưng hãy cẩn thận: nét vẽ giúp người dùng hiểu được mình đang ở lĩnh vực nào. Nếu bạn xóa nó, thì bạn cần áp dụng các thuộc tính: active và: focus.</p><p>/ * tất cả các trường đều loại trừ gửi và hộp kiểm * / #wrapper input: not () (width: 92%; margin-top: 4px; padding: 10px 5px 10px 32px; border: 1px solid rgb (178, 178, 178); box -size: content-box; border-radius: 3px; box-shadow: 0px 1px 4px 0px rgba (168, 168, 168, 0.6) inset; chuyển tiếp: tất cả 0,2 giây tuyến tính;) #wrapper input: not (): active , #wrapper input: not (): focus (border: 1px solid rgba (91, 90, 90, 0.7); background: rgba (238, 236, 240, 0.2); box-shadow: 0px 1px 4px 0px rgba (168 , 168, 168, 0.9) inet;)</p><p>Ở đây chúng tôi đã sử dụng: not pseudo class để tạo kiểu cho tất cả các trường ngoại trừ các hộp kiểm. Ngoài ra, tôi quyết định loại bỏ đột quỵ và thêm các thuộc tính: focus và: active.</p><p>Bây giờ là lúc để vui chơi: phông chữ với các biểu tượng. Vì chúng tôi không thể sử dụng: before và: after pseudo-class, chúng tôi sẽ thêm biểu tượng vào tham số nhãn và sau đó đặt nó vào trường. Tôi sẽ sử dụng thư viện fontomas. Bạn có thể tự mình ghép các biểu tượng với chữ cái tương ứng. Ghi nhớ thuộc tính <i>biểu tượng dữ liệu</i>? Nó là trong đó mà bạn cần phải chèn một chữ cái. Tôi đã sử dụng <i>data-icon = 'u'</i>để đăng nhập, "e" cho email, "p" cho mật khẩu. Khi tôi đã chọn các chữ cái, tôi tải xuống phông chữ và sử dụng trình tạo phông chữ fontquirrel để chuyển đổi nó thành định dạng phù hợp với @ font-face.</p><p>@ font-face (font-family: "FontomasCustomRegular"; src: url ("fonts / fontomas-webfont.eot"); src: url ("fonts / fontomas-webfont.eot? #iefix") định dạng ("nhúng- định dạng opentype "), url (" font / fontomas-webfont.woff ") (" woff "), định dạng url (" font / fontomas-webfont.ttf ") (" truetype "), url (" font / fontomas-webfont .svg # FontomasCustomRegular ") định dạng (" svg "); font-weight: normal; font-style: normal;) / ** trò ảo thuật! ** /: after (content: attr (data-icon); font-family: "FontomasCustomRegular"; color: rgb (106, 159, 171); position: tuyệt đối; left: 10px; top: 35px; width: 30px; )</p><p>Đó thực sự là tất cả. Bạn không cần phải có một lớp riêng biệt cho mỗi biểu tượng. Chúng tôi đã sử dụng tham số <i>content: attr (data-icon)</i>để lấy chữ cái từ thuộc tính data-icon. Như vậy, chúng ta chỉ cần gán phông chữ, chọn màu và đặt biểu tượng.</p><p>Bây giờ chúng ta hãy gán các quy tắc cho nút gửi của biểu mẫu.</p><p>/ * tạo kiểu cho cả hai nút * / #wrapper p.button input (width: 30%; cursor: pointer; background: rgb (61, 157, 179); padding: 8px 5px; font-family: "BebasNeueRegular", "Arial Narrow ", Arial, sans-serif; color: #fff; font-size: 24px; border: 1px solid rgb (28, 108, 122); margin-bottom: 10px; text-shadow: 0 1px 1px rgba (0, 0 , 0, 0,5); border-radius: 3px; box-shadow: 0px 1px 6px 4px rgba (0, 0, 0, 0.07) inet, 0px 0px 0px 3px rgb (254, 254, 254), 0px 5px 3px 3px rgb (210, 210, 210); chuyển tiếp: tất cả tuyến tính 0,2 giây;) # đầu vào nút p.wrapper: hover (background: rgb (74, 179, 198);) #wrapper p.button input: active, #wrapper p. đầu vào nút: tiêu điểm (nền: rgb (40, 137, 154); vị trí: tương đối; top: 1px; border: 1px solid rgb (12, 76, 87); box-shadow: 0px 1px 6px 4px rgba (0, 0) , 0, 0.2) inset;) p.login.button, p.signin.button (text-align: right; margin: 5px 0;)</p><p>Bí quyết là sử dụng box-shadow để tạo nhiều đường viền. Đương nhiên, bạn có thể chỉ sử dụng một khung, nhưng bạn cũng có thể sử dụng nhiều khung. Chúng tôi sẽ sử dụng tham số chiều dài để tạo đường viền trắng thứ hai "giả", rộng 3px, không bị mờ.</p><p>Bây giờ hãy tạo kiểu cho hộp kiểm, chúng ta sẽ không làm bất cứ điều gì bất thường ở đây:</p><p>/ * định kiểu hộp kiểm "nhớ tôi" * / .keeplogin (đầu vào margin-top: -5px;) .keeplogin, nhãn .keeplogin (display: inline-block; font-size: 12px; font-style: italic;). keeplogin input # loginkeeping (margin-right: 5px;) .keeplogin input (width: 80%;)</p><p>Tạo kiểu cho chân trang của hình dạng bằng cách sử dụng nhiều gradient tuyến tính để tạo ra một gradient sọc.</p><p>P.change_link (vị trí: tuyệt đối; color: rgb (127, 124, 124); left: 0px; height: 20px; width: 440px; padding: 17px 30px 20px 30px; font-size: 16px; text-align: right; border-top: 1px solid rgb (219, 229, 232); border-radius: 0 0 5px 5px; background: rgb (225, 234, 235); background: repeat-linear-gradient (-45deg, rgb (247, 247, 247), rgb (247, 247, 247) 15px, rgb (225, 234, 235) 15px, rgb (225, 234, 235) 30px, rgb (247, 247, 247) 30px);) #wrapper p .change_link a (display: inline-block; font-weight: bold; background: rgb (247, 248, 241); padding: 2px 6px; color: rgb (29, 162, 193); margin-left: 10px; text -decoration: none; border-radius: 4px; border: 1px solid rgb (203, 213, 214); chuyển tiếp: tất cả 0,4s tuyến tính;) #wrapper p.change_link a: hover (color: rgb (57, 191, 215 ); background: rgb (247, 247, 247); border: 1px solid rgb (74, 179, 198);) #wrapper p.change_link a: active (position: relative; top: 1px;)</p><p>Bây giờ bạn có thể thấy rằng chúng tôi có hai biểu mẫu đẹp, nhưng chúng tôi muốn chỉ một trong số chúng được hiển thị. Đó là thời gian hoạt hình!</p><h4>Tạo hoạt ảnh</h4>Điều đầu tiên chúng ta sẽ làm là ẩn hình dạng thứ hai bằng cách đặt độ mờ đục thành 0: <p># đăng ký (z-index: 21; opacity: 0;)</p><p>Hãy nhớ rằng biểu mẫu đăng nhập có chỉ số z: 22? Trên biểu mẫu thứ hai, chúng tôi sẽ gán tham số này cho 21 để đặt nó “dưới” biểu mẫu đăng nhập.</p><p>Bây giờ đến phần thú vị: hoán đổi các hình dạng xung quanh bằng cách sử dụng: target pseudo class. Có một điều bạn cần hiểu về: target: chúng tôi sẽ sử dụng neo để điều hướng. Hoạt động bình thường của một anchor là nhảy đến một phần tử trang cụ thể. Nhưng chúng tôi không muốn điều đó, chúng tôi chỉ muốn hoán đổi các hình dạng xung quanh. Đây là nơi mà thủ thuật của chúng tôi sử dụng hai liên kết ở đầu trang để giải cứu. Thay vì đưa chúng tôi trực tiếp đến biểu mẫu thứ hai, có nguy cơ gặp phải hiệu ứng "nhảy", chúng tôi sẽ cung cấp cho các liên kết một tham số <i>không trưng bày</i>. Điều này sẽ giúp bạn tránh bị nhảy. Tôi đã tìm thấy thủ thuật này trên trang web: CSS3 create (tiếng Pháp).</p><p>#toregister: target ~ #wrapper #register, #tologin: target ~ #wrapper #login (z-index: 22; animation-name: fadeInLeft; animation-delay: .1s;)</p><p>Đây là những gì sẽ xảy ra: khi chúng ta nhấp vào nút <i>Tham gia</i>, chúng tôi đang hướng tới #toregister. Sau đó, hoạt ảnh diễn ra và chỉ sau đó chúng tôi đi đến phần tử #register. Chúng tôi sử dụng hoạt ảnh được gọi là <i>fadeInLeft</i>. Vì chúng tôi đang "ẩn" hình dạng bằng cách sử dụng độ mờ bằng không, chúng tôi sẽ áp dụng một hoạt ảnh sẽ mờ dần. Chúng tôi cũng đã thay đổi chỉ số z để nó xuất hiện trên đầu của hình dạng khác. Điều tương tự cũng xảy ra đối với hình thức khác. <br>Đây là mã hoạt hình. Chúng tôi đã sử dụng khung hoạt hình CSS3 của Dan Eden và điều chỉnh khung này cho hướng dẫn của chúng tôi.</p><p>Hoạt ảnh (thời lượng hoạt ảnh: 0,5 giây; hoạt ảnh-thời gian-chức năng: dễ dàng; hoạt ảnh-lấp đầy-chế độ: cả hai;) @keyframes fadeInLeft (0% (độ mờ: 0; biến đổi: translateX (-20px);) 100% (độ mờ : 1; biến đổi: translateX (0);))</p><p>Hình dạng "biến mất" sẽ có hoạt ảnh mờ dần ở bên trái:</p><p>#toregister: target ~ #wrapper #login, #tologin: target ~ #wrapper #register (animation-name: fadeOutLeftBig;) @keyframes fadeOutLeft (0% (opacity: 1; variable: translateX (0);) 100% (opacity : 0; biến đổi: translateX (-20px);))</p><p>Bây giờ bạn có thể sử dụng các hoạt ảnh khác của Dan Eden với tệp animate.css: chỉ cần thay đổi lớp .animate và tên hoạt ảnh. Bạn cũng sẽ tìm thấy một số hoạt ảnh khác ở cuối tệp animate-custom.css.</p><p>Chỉ có vậy thôi các bạn ạ. Hy vọng bạn thích hướng dẫn này!</p><p><b>Lưu ý rằng trong một số trình duyệt, tùy chọn <i>clip nền: văn bản</i> không được hỗ trợ. Hoạt ảnh không hoạt động trong Internet Explorer 9. Trong Internet Explorer 8 trở xuống, lớp giả: target không được hỗ trợ, vì vậy hiệu ứng này sẽ không hoạt động ở đó.</b></p><p><b>P.S.</b> Tất cả các ý kiến về bản dịch sẽ được vui lòng chấp nhận trong một cá nhân. Cảm ơn bạn!</p><p>Thẻ: Thêm thẻ</p>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy loading=lazy>");</script>
<p style="text-align: center;"></p>
<p>
<div style="text-align: center; margin: 3px 0;">
</div>
<div style="text-align: center; margin: 1px 0 5px;">
</div>
</p><span class="adplacer_pro_adblock_end_post_content" style="display: none;width: 0;height: 0;"></span> </article>
<div class="post-meta">
<div class="post-share">
<div class="post-share__title">Để chia sẻ với bạn bè:</div>
<script type="text/javascript" src="//yastatic.net/share2/share.js" charset="utf-8" async="async"></script><div class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,gplus,twitter" data-counter=""></div>
</div>
</div>
<div class="title">Bài viết tương tự</div>
<div class="yarpp-related">
<ul class="related-items">
<style>
</style>
<style>
#perelink-horizontal{
vertical-align: top;
margin: 0 -5px;
text-align: left;
}
#perelink-horizontal .perelink-horizontal-item {
vertical-align: top;
display: inline-block;
width: 230px;
margin: 0 5px 10px;
}
#perelink-horizontal .perelink-horizontal-item a span {
display: block;
margin-top: 10px;
}
#perelink-horizontal img{
width:230px;
height:150px;
margin-bottom:10px;
}
</style>
<div id="perelink-horizontal">
<div class="perelink-horizontal-item">
<a href="https://rt82.ru/vi/fire-protection/kak-prigotovit-varene-iz-eli-molodye-pobegi-sosny-lechebnye/">
<img src="/uploads/8483adc1942293ac4503b92287217fd7.jpg" height="150" width="230" loading=lazy loading=lazy>
<span>Chồi non của thông: dược tính và sử dụng trong y học</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rt82.ru/vi/fireproof/mozhno-li-sushit-plastinchatye-griby-sushka-gribov-na-nitke-v-domashnih/">
<img src="/uploads/cf9a27c7ef9f8b1ad80de5e35da3684c.jpg" height="150" width="230" loading=lazy loading=lazy>
<span>Sấy nấm trên sợi chỉ tại nhà - ảnh từng bước một công thức để thu hoạch cho mùa đông</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rt82.ru/vi/documentation/denezhnoe-derevo-stalo-myagkim-vyalym-chego-boitsya-denezhnoe-derevo-ili-kak/">
<img src="/uploads/c03d8e76e6ddc8c721278cf579605862.jpg" height="150" width="230" loading=lazy loading=lazy>
<span>Cây kim tiền sợ gì hay làm sao để đàn bà béo khỏe</span>
</a>
</div>
</div>
</ul>
</div>
<div class="yarpp-related">
<ul class="related-items">
<li><img src="/uploads/1cdb669467db04621475d90f8eb9818d.jpg" / loading=lazy loading=lazy> <a href="https://rt82.ru/vi/fire-extinguishing/denezhnoe-derevo-listya-stali-myagkimi-chto-delat-pochemu-u-denezhnogo-dereva/" target="_blank" rel="nofollow noopener noreferrer">Tại sao cây kim tiền rụng lá và phải làm gì</a></li>
<li><img src="/uploads/35bf62927cace819f6105249c43c85ac.jpg" / loading=lazy loading=lazy> <a href="https://rt82.ru/vi/modules/varene-iz-alychi-zheltoi-s-yablokami-alycha-s-kostochkami-na-zimu/" target="_blank" rel="nofollow noopener noreferrer">Mận anh đào với hạt cho mùa đông: công thức làm mứt nguyên bản</a></li>
<li><img src="/uploads/72d6233a33774b4c564f9a1ff85342c7.jpg" / loading=lazy loading=lazy> <a href="https://rt82.ru/vi/fire-protection/varene-iz-alychi-zheltoi-s-yablokami-varene-iz-alychi-bez-kostochek-varene-bez/" target="_blank" rel="nofollow noopener noreferrer">Mứt mận anh đào không hạt</a></li>
</ul>
</div>
</main>
<aside class="sidebar">
<div class="search-form ya-site-form ya-site-form_inited_no" onclick="return { 'bg': 'transparent', 'publicname': '\u041f\u043e\u0438\u0441\u043a \u043f\u043e rt82.ru', 'target': '_self', 'language': 'ru', 'suggest': true, 'tld': 'ru', 'site_suggest': true, 'action': '/search', 'webopt': false, 'fontsize': 12, 'arrow': false, 'fg': '#000000', 'searchid': '2265323', 'logo': 'rb', 'websearch': false, 'type': 2} ">
<form action="/search" method="get" target="_self">
<input type="hidden" name="searchid" value="2265323">
<input type="hidden" name="l10n" value="en">
<input type="hidden" name="reqenc" value="">
<input type="text" name="text" placeholder="Tìm trang:" class="search-form__field" value="">
<input type="submit" value="" class="search-form__button">
</form>
</div> <div class="social-icon">
<a href="https://vk.com/share.php?url=https://rt82.ru/alert/prostaya-forma-registracii-html-forma-vhoda-i-registracii-s/" target="_blank" class="vk">Liên hệ với</a>
<a href="https://www.twitter.com/share?url=https%3A%2F%2Frt82.ru%2Fvi%2Falert%2Fprostaya-forma-registracii-html-forma-vhoda-i-registracii-s" target="_blank" class="tw">Twitter</a>
<a href="" target="_blank" class="gp">Google+</a>
</div>
<nav class="sidebar-menu section"><ul>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/vi/category/safety/">Sự an toàn</a>
</li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/vi/category/arrangement/">Sự sắp xếp</a>
</li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/vi/category/equipment/">Thiết bị</a>
</li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/vi/category/safety/">Sự an toàn</a>
</li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/vi/category/institutions/">Thể chế</a>
</li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/vi/category/the-theory-of-extinguishing/">Lý thuyết dập tắt</a>
</li>
</ul></nav>
<div class="section section-question">
<div class="title"><a href="https://rt82.ru/vi/">Các bài báo mới</a></div>
<ul class="section-question__posts">
<li>
<a href="https://rt82.ru/vi/the-theory-of-extinguishing/kak-sdelat-pirsing-yazyka-v-domashnih-usloviyah-kak-pravilno/">Làm thế nào để xỏ lưỡi?</a>
</li>
<li>
<a href="https://rt82.ru/vi/in-everyday-life/kogda-nado-podkarmlivat-pomidory-chem-opryskat-tomaty-v-iyune-i/">Cách phun thuốc cho cà chua vào tháng 6-7</a>
</li>
<li>
<a href="https://rt82.ru/vi/the-arrangement-of-the-objects/chem-podkormit-tomaty-v-nachale-iyunya-poetapnaya-podkormka-pomidorov-v/">Cho cà chua ăn theo giai đoạn trong nhà kính với phân bón hữu cơ và phức hợp</a>
</li>
<li>
<a href="https://rt82.ru/vi/the-theory-of-extinguishing/chto-delat-esli-pomidory-pererosli-vytyanulas-rassada/">Cây giống cà chua vươn dài - cách đưa các "ông lớn" trở lại vị trí của mình</a>
</li>
<li>
<a href="https://rt82.ru/vi/the-theory-of-suppression/chem-podkormit-anturium-vo-vremya-cveteniya-kak-v-domashnih-usloviyah-vyrashchivat/">Cách trồng hồng môn tại nhà?</a>
</li>
<li>
<a href="https://rt82.ru/vi/fire-safety/seyat-perec-po-lunnomu-kalendaryu-rassada-perca-kogda-sazhat-po/">Cây tiêu giống: trồng vào thời điểm nào theo âm lịch.</a>
</li>
</ul>
</div>
<div class="section-posts-box section">
<div class="title">Các bài viết phổ biến</div>
<div class="section-video section-posts">
<div class="section-posts__item section-posts__item_popular">
<img src="/uploads/208f50afd29a6ab37656ae17cf4036d1.jpg" width="199" height="150" alt="Cải ngựa, công thức nấu Cải ngựa cổ điển mà không cần công thức cà chua" / loading=lazy loading=lazy> <a href="https://rt82.ru/vi/for-institutions/recepty-hrenoviny-na-zimu-s-foto-hrenovina-recept-prigotovleniya/" class="section-posts__item-title">Cải ngựa, công thức nấu Cải ngựa cổ điển mà không cần công thức cà chua</a>
</div>
<div class="section-posts__item section-posts__item_popular">
<img src="/uploads/4b86072fe2fcd4f225752965c06acef4.jpg" width="199" height="150" alt="Chế phẩm từ lê không cần khử trùng cho mùa đông" / loading=lazy loading=lazy> <a href="https://rt82.ru/vi/equipment/kak-zakonservirovat-grushi-kompot-iz-grush-bez-sterilizacii-na-zimu/" class="section-posts__item-title">Chế phẩm từ lê không cần khử trùng cho mùa đông</a>
</div>
<div class="section-posts__item section-posts__item_popular">
<img src="/uploads/159b38bb1659b68c2c446a54a46cf1e1.jpg" width="199" height="150" alt="Gieo hạt hướng dương trên bãi đất trống" / loading=lazy loading=lazy> <a href="https://rt82.ru/vi/fire-typology/kogda-sadit-podsolnuhi-v-otkrytyi-posadka-podsolnuha-semenami-v/" class="section-posts__item-title">Gieo hạt hướng dương trên bãi đất trống</a>
</div>
</div>
</div>
<div class="section-posts-box section">
<div class="title"><a href="https://rt82.ru/vi/">Lựa chọn của người biên tập</a></div>
<div class="section-video section-posts">
<div class="section-posts__item">
<img src="/uploads/0345dbda880a93e79db7aa8685ff0004.jpg" width="199" height="150" alt="Phụ nữ mang thai được phép làm việc trong vườn, nhưng bị cấm bơi" / loading=lazy loading=lazy> <a href="https://rt82.ru/vi/equipment-for-fire-fighters/mozhno-li-beremennym-rabotat-v-ogorode-beremennym-razreshili-rabotat/" class="section-posts__item-title section-title_video">Phụ nữ mang thai được phép làm việc trong vườn, nhưng bị cấm bơi</a>
</div>
<div class="section-posts__item">
<img src="/uploads/d859985eb894f64c975ed549a24f8d68.jpg" width="199" height="150" alt="Volzhanka mặn cho công thức mùa đông" / loading=lazy loading=lazy> <a href="https://rt82.ru/vi/for-child-care-centers/volzhanki-griby-prigotovlenie-volzhanki-solenye-na-zimu-recept/" class="section-posts__item-title section-title_video">Volzhanka mặn cho công thức mùa đông</a>
</div>
<div class="section-posts__item">
<img src="/uploads/4b94a7e940631c9d30ff5f0efe1ea261.jpg" width="199" height="150" alt="Tặng nước hoa vào ngày sinh nhật có được không?" / loading=lazy loading=lazy> <a href="https://rt82.ru/vi/equipment/mozhno-li-darit-duhi-na-den-rozhdeniya-k-chemu-daryat-duhi-duhi/" class="section-posts__item-title section-title_video">Tặng nước hoa vào ngày sinh nhật có được không?</a>
</div>
</div>
</div>
</aside>
</div>
<footer class="footer">
<div class="wrap">
<div class="logo logo_footer" style="background:none;">
<div class="logo__copy">Mọi quyền được bảo lưu, 2022</div>
</div>
<nav class="footer-navid">
<ul>
<li class="menu-item type-post_type object-page "><a href="https://rt82.ru/vi/about.html">Giới thiệu về trang web</a></li>
<li class="menu-item type-post_type object-page "><a href="https://rt82.ru/vi/sitemap.xml">bản đồ trang web</a></li>
</ul>
</nav>
<div class="social-icon">
<a href="https://vk.com/share.php?url=https://rt82.ru/alert/prostaya-forma-registracii-html-forma-vhoda-i-registracii-s/" target="_blank" class="vk">Liên hệ với</a>
<a href="https://www.twitter.com/share?url=https%3A%2F%2Frt82.ru%2Fvi%2Falert%2Fprostaya-forma-registracii-html-forma-vhoda-i-registracii-s" target="_blank" class="tw">Twitter</a>
<a href="" target="_blank" class="gp">Google+</a>
</div>
</div>
</footer>
<script>var adsplacerProAdblockMessage = { "message":"<div class=\"adb-def\">\r\n <div>\u0418\u0441\u043f\u043e\u043b\u044c\u0437\u0443\u0435\u0442\u0435 AdBlock?<\/div>\r\n <div>\u0420\u0435\u043a\u043b\u0430\u043c\u0430 \u043d\u0430 \u0441\u0430\u0439\u0442\u0435 \u043f\u043e\u043c\u043e\u0433\u0430\u0435\u0442 \u0440\u0430\u0437\u0432\u0438\u0432\u0430\u0442\u044c \u0435\u0433\u043e<\/div>\r\n \u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u0432\u043d\u0435\u0441\u0438\u0442\u0435 \u043c\u043e\u0439 \u0441\u0430\u0439\u0442 \u0432 \u0432\u0430\u0439\u0442\u043b\u0438\u0441\u0442 \u0432\u0430\u0448\u0435\u0433\u043e AdBlock \u043f\u043b\u0430\u0433\u0438\u043d\u0430\r\n<\/div>"} </script><script>var adsplacerProAdblockFirstOnly = 0</script><script>var adsplacerProVersion = "2.5.7"</script><script>if(!AdsplacerProReadCookie('adsplacerProReferrer')){
document.cookie = "adsplacerProReferrer=" + document.referrer + "; path=/; expires=" + (new Date(new Date().getTime() + 60 * 60 * 24 * 1000)).toUTCString();
} </script><script>var adsplacerProPostId = "1848"</script><script>var CookieDate = new Date;CookieDate.setDate(391);document.cookie = 'adsplacerProDontShowAdsIds=' + JSON.stringify(adsplacerProFirstTime) + '; expires=' + CookieDate.toGMTString( ) + '; path=/';</script><script>var adsplacerProAdblockExtendMessages = []</script><script type='text/javascript' src='https://rt82.ru/wp-content/plugins/adsplacer_pro/assets/js/jquery.adsplacer.adblock.js?ver=2.5.7'></script>
<script type='text/javascript' src='/wp-includes/js/comment-reply.min.js?ver=4.9.1'></script>
<script type='text/javascript' src='/assets/scripts1.js'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var tocplus = { "visibility_show":"\u041f\u043e\u043a\u0430\u0437\u0430\u0442\u044c","visibility_hide":"\u0421\u043a\u0440\u044b\u0442\u044c","width":"Auto"} ;
/* ]]> */
</script>
<script type='text/javascript' src='https://rt82.ru/wp-content/plugins/table-of-contents-plus/front.min.js?ver=1509'></script>
<script type='text/javascript' src='https://rt82.ru/wp-content/plugins/wp-postratings/js/postratings-js.js?ver=1.84'></script>
<script type='text/javascript'>
var q2w3_sidebar_options = new Array();
q2w3_sidebar_options[0] = { "sidebar" : "sidebar-2", "margin_top" : 10, "margin_bottom" : 150, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['custom_html-2'] } ;
</script>
<script type='text/javascript' src='https://rt82.ru/wp-content/plugins/q2w3-fixed-widget/js/q2w3-fixed-widget.min.js?ver=5.0.4'></script>
</div>
</body>
</html>