Yksinkertainen html-rekisteröintilomake. Kirjautumis- ja rekisteröintilomake HTML5:llä ja CSS3:lla
Web-sivujen suunnittelun ja ylläpidon käsitteen vallankumouksen myötä on tärkeää luoda läheisempiä suhteita sivullasi vierailevaan kanssa. Katsoja saattaa tarvita sitä muinakin aikoina, toisaalta saat nettisivullesi aktiivisia vierailijoita. Tässä kirjautumislomakkeen ja rekisteröintilomakkeen käsite kasvaa. Ensinnäkin, kun olemme tarkastelleet tärkeyttä, lähestymme asiaa paremmalla tavalla lisätäksesi kauniin HTML CSS -rekisteröitymis- ja rekisteröintilomakkeen verkkosivullesi.
Internetissä surffaillessasi törmäät käyttövalmiisiin rekisteröitymislomakkeisiin. Nämä lomakkeet kysyvät käyttäjän tiedot, kuten nimen, osoitteen, sähköpostiosoitteen, valokuvan, sukupuolen, työn, mukaan lukien elämäkerta. Ilmoittautumislomakkeet sisältävät käyttäjätunnuksen ja salasanan peruselementteinä. Jotkut näistä komponenteista voivat vaihdella valitsemasi lomakkeen mukaan, mutta perusideana on varmistaa käyttäjäsi henkilöllisyys ja kehittää parempi yhteys heihin.
Monien Internetin kautta käytettyjen HTML- ja CSS-lomakkeiden joukossa olemme listanneet yhteensopivuuden, joustavuuden ja tilankäytön kannalta parhaat. Näistä on sinulle suuri apu.
Lataa ja demo
Koodi ja demo
Koodi ja demo
Materiaalisuunnittelu sin up -muodossa on yksinkertainen ja erittäin kevyt muotoinen Brawada over CodePen. Tämä koostuu HTML-, CSS- ja JavaScript-koodeista ja näyttää yksinkertaiselta ja kauniilta. Se sisältää vain lomakkeiden peruskomponentin ja käyttää vähemmän tilaa verkkosivullasi. Lataa ja koodi
Koodi ja demo
Katso koodi ja demo
Kirjaudu sisään ja rekisteröidy – yksittäinen lomake
Koodi ja demo
Katso koodi ja demo
Live-demo ja koodi
Johtopäätös
Tässä on esimerkki HTML:ää käyttävästä rekisteröintilomakkeesta. Tässä ohjelmoija voi näyttää niin monta "Tekstikenttää" kuin hän haluaa. Tekstikentän edessä oleva nimi on "Label". Ilmoittautumislomakkeen lopussa on "LISÄÄ"-painike, jota voit käyttää mitä tahansa linkkiä. Napsautettuaan se ohjaa kyseiseen kohteeseen.
Tässä on esimerkki HTML:ää käyttävästä rekisteröintilomakkeesta. Tässä ohjelmoija voi näyttää niin monta "Tekstikenttää" kuin hän haluaa. Tekstikentän edessä oleva nimi on "Label". Ilmoittautumislomakkeen lopussa on "LISÄÄ"-painike, jota voit käyttää mitä tahansa linkkiä. Napsautettuaan se ohjaa kyseiseen kohteeseen. Rekisteröintilomakkeen HTML-koodi
Tässä on esimerkki HTML:ää käyttävästä rekisteröintilomakkeesta. Tässä ohjelmoija voi näyttää niin monta "Tekstikenttää" kuin hän haluaa. Tekstikentän edessä oleva nimi on "Label". Ilmoittautumislomakkeen lopussa on "LISÄÄ"-painike, jota voit käyttää mitä tahansa linkkiä. Napsautettuaan se ohjaa kyseiseen kohteeseen.
Tässä esimerkissä olemme näyttäneet 9 "Tekstikenttä". Tekstilaatikon kokoa voidaan myös muuttaa tarpeen mukaan.
register.html
ilmoittautumislomake
Ilmoittautumislomake
HTML-lomakkeet ovat monimutkaisia käyttöliittymäelementtejä. Niihin kuuluu erilaisia toiminnallisia elementtejä : syöttökentät , listat <select>, vinkkejä jne. Kaikki lomakekoodi sisältyy elementtiin <form> .</p>
<p>Suurin osa verkkolomakkeen tiedoista välitetään elementin avulla <input>. Käytä elementtiä syöttääksesi yhden rivin tekstiä <input type="text">, useille riveille - elementti <textarea>. Elementti <select>luo avattavan luettelon.</p>
<p>Elementti <label>luo tunnisteita lomakekentille. On kaksi tapaa ryhmitellä tunnisteita ja kenttiä. Jos kenttä on elementin sisällä <label>, silloin for-attribuuttia ei tarvitse määrittää.</p><p>
<label for="lastname">Sukunimi</label><input type="text" id="lastname">
<input type="text" id="lastname"><label for="lastname">Sukunimi</label>
<label>Sukunimi <input type="text" name="lastname"></label>
</p><p>Lomakekentät voidaan jakaa loogisiksi lohkoiksi elementin avulla <fieldset>. Jokainen osa voidaan nimetä elementin avulla <legend> .</p><p>
<fieldset>
<legend>Yhteystiedot</legend>
<label>Nimi <input type="text" required></label>
<label>Sähköposti <input type="email" required></label>
</fieldset>
<br><img src='https://i2.wp.com/html5book.ru/wp-content/uploads/2015/05/fieldset.png' width="100%" loading=lazy loading=lazy>Riisi. 1. Lomakekenttien ryhmittely</p><p>Jotta lomake olisi helpompi ymmärtää käyttäjille, lomakkeen kenttiin lisätään tekstiä esimerkkinä syötetiedoista. Tämän tyyppistä tekstiä kutsutaan jokerimerkkitekstiksi, ja se luodaan käyttämällä paikkamerkkiattribuuttia.</p>
<p>Pakolliset kentät on myös korostettava. Ennen HTML5:tä kentän nimen vieressä käytettiin tähti * -symbolia. Uusi spesifikaatio ottaa käyttöön erityisen pakollisen attribuutin, jonka avulla voit merkitä pakollisen kentän merkintätasolla. Tämä määrite ohjeistaa selainta (olettaen, että se tukee HTML5:tä) olemaan lähettämättä tietoja sen jälkeen, kun käyttäjä on napsauttanut Lähetä, ennen kuin määritetyt kentät on täytetty.</p><p>
<input type="text" required placeholder="sinun nimesi">
</p><p>Jos haluat muuttaa tekstikentän ulkoasua tarkennettaessa, käytä tarkennuksen pseudoluokkaa. Voit esimerkiksi tummentaa nykyisen kentän taustaa tai lisätä värillisen reunuksen, jotta se erottuu muista:</p><p>Input:focus ( tausta: #eaeaea; )</p><p>Toinen hyödyllinen HTML5-attribuutti on automaattitarkennus. Sen avulla voit automaattisesti asettaa tarkennuksen haluttuun alkukenttään elementeille <input>Ja <textarea>(vain yksi elementti kustakin lomakkeesta).</p>
<h2>Esimerkki rekisteröintilomakkeen luomisesta</h2>
<p><b>HTML-merkintä</b></p><p>
<div class="form-wrap">
<div class="profile"><img src='https://i2.wp.com/сайт/wp-content/uploads/2016/10/profile-image.png' loading=lazy loading=lazy>
<h1>Rekisteröinti</h1>
</div>
<form method="post" action="form.php">
<div>
<label for="name">Nimi</label>
<input type="text" name="name" required>
</div>
<div class="radio">Lattia <label>
<input type="radio" name="sex" value="Uros">Uros <div class="radio-control male"></div>
</label>
<label>
<input type="radio" name="sex" value="Nainen">Nainen <div class="radio-control female"></div>
</label>
</div>
<div>
<label for="email">Sähköposti</label>
<input type="email" name="email" required>
</div>
<div>
<label for="country">Maa</label>
<select name="country">
<option>Valitse asuinmaasi</option>
<option value="Venäjä">Venäjä</option>
<option value="Ukraina">Ukraina</option>
<option value="Valko-Venäjä">Valko-Venäjä</option>
</select>
<div class="select-arrow"></div>
</div>
<button type="submit">Lähettää</button>
</form>
</div>
</p><p><b>Huomautus</b><br>action="form.php" - linkki lomakkeenkäsittelytiedostoon. Luo tiedosto UTF-8-koodauksella, lähetä se palvelimelle ja korvaa action="form.php" palvelimellasi olevan tiedoston polulla.</p>
<br><img src='https://i2.wp.com/html5book.ru/wp-content/uploads/2016/10/form-default.png' width="100%" loading=lazy loading=lazy>Riisi. 2. Lomakkeen oletusulkonäkö <p>Kuten kuvasta näkyy, jokaisella lomakeelementillä on oletusselaimen tyylit. Tyhjennetään tyylit ja tyylitetään lomakeelementit.</p><p> Form-wrap (leveys: 550px; tausta: #ffd500; reunuksen säde: 20px; ) .form-wrap *(siirtymä: .1s lineaarinen) .profile (leveys: 240px; float: vasemmalle; tekstin tasaus: keskellä; täyte : 30px; ) muoto ( tausta: valkoinen; float: vasen; leveys: calc(100% - 240px); täyte: 30px; reunuksen säde: 0 20px 20px 0; väri: #7b7b7b; ) .form-wrap:after, form div:after ( sisältö: ""; näyttö: taulukko; tyhjennä: molemmat; ) form div ( marginaali-ala: 15px; sijainti: suhteellinen; ) h1 ( font-koko: 24px; font-weight: 400; sijainti: suhteellinen ; margin-top: 50px; ) h1:after ( sisältö: "\f138"; kirjasinkoko: 40px; kirjasinperhe: FontAwesome; sijainti: absoluuttinen; yläreuna: 50px; vasen: 50%; muunnos: translateX(-50) %); ) /********************** lomakeelementtien tyyli ******************* * **/ etiketti, span ( näyttö: lohko; fontin koko: 14 kuvapistettä; marginaali-ala: 8 kuvapistettä; ) syöttö, syöttö ( reunuksen leveys: 0; ääriviivat: ei mitään; marginaali: 0; leveys: 100 %; täyte: 10px 15px; tausta: #e6e6e6; ) input:focus, input:focus ( box-shadow: upotettu 0 0 0 2px rgba(0,0,0,.2); ) .radio label ( sijainti: suhteellinen; täyte-vasen: 50px; kohdistin: osoitin; leveys: 50 %; float: vasen; rivin korkeus: 40px; ) .radio input ( sijainti: absoluuttinen; peittävyys: 0; ) .radio -ohjaus ( sijainti: absoluuttinen; ylhäällä: 0; vasen: 0; korkeus: 40px; leveys: 40px; tausta: #e6e6e6; reunuksen säde: 50%; tekstin tasaus: keskellä; ) .male:before (sisältö: " \f222"; font-family: FontAwesome; font-weight: bold; ) .female:before ( sisältö: "\f221"; font-family: FontAwesome; font-weight: bold; ) .radio label:hover input ~ . radio-ohjaus, .radiol input:focus ~ .radio-control ( box-shadow: inset 0 0 0 2px rgba(0,0,0,.2); ) .radio input:checked ~ .radio-control ( väri: punaista */ -moz-appearance: none; /*poista valinta Mozilla Firefoxissa*/ ) select::-ms-expand ( näyttö: ei mitään; /*poista valinta IE:ssä*/ ) .select-arrow ( sijainti: absoluuttinen ; yläreuna: 38px; oikea: 15px; leveys: 0; korkeus: 0; osoitintapahtumat: ei mitään; /*aktivoi luettelon näyttö, kun napsautat nuolta*/ border-style: solid; reunan leveys: 8px 5px 0 5px; border-color: #7b7b7b läpinäkyvä läpinäkyvä läpinäkyvä; ) -painike ( täyte: 10px 0; reunuksen leveys: 0; näyttö: lohko; leveys: 120px; marginaali: 25px automaattinen 0; tausta: #60e6c5; väri: valkoinen; fontin koko: 14px; ääriviivat: ei mitään; tekstin muunnos : isot kirjaimet; ) /*********************** lisää mukautuvuutta lomakkeeseen ****************** ** **/ @media (enintään leveys: 600 pikseliä) ( .form-wrap (marginaali: 20px automaattinen; enimmäisleveys: 550px; leveys: 100%;) .profiili, muoto (kelluke: ei mitään; leveys: 100 % ;) h1 (margin-top: auto; täyttö-ala: 50px;) muoto (reunuksen säde: 0 0 20px 20px;) )</p><p><b>Form.php tiedosto</b></p><p>
<?php
$name = trim(strip_tags($_POST["name"]));
$sex = trim(strip_tags($_POST["sex"]));
$email = trim(strip_tags($_POST["email"]));
$country = trim(strip_tags($_POST["country"]));
$subject = "Регистрация на сайте url_вашего_сайта";
$msg = "Ваши данные формы регистрации:\n" ."Имя: $name\n" ."Пол: $sex\n" ."Ваш email: $email\n" ."Страна: $country";
$headers = "Content-type: text/plain; charset=UTF-8" . "\r\n";
$headers .= "From: Ваше_имя <ваш_email>" . "\r\n"; $headers .= "Piilokopio: sähköpostisi." "\r\n"; if(!empty($nimi) && !empty($sex) && !empty($email) && ! empty($country) && filter_var($email, FILTER_VALIDATE_EMAIL))( mail($sähköposti, $aihe, $msg, $headers); echo "Kiitos! Rekisteröidyt onnistuneesti."; ) ?></p><p><b>Huomautus</b><br>Määritä $subject-muuttujassa teksti, joka näytetään kirjeen otsikkona; <br>Your_name - tässä voit määrittää nimen, joka näytetään keneltä kirje on -kentässä; <br>korvaa sivustosi_osoite rekisteröintilomakkeen sivuston osoitteella; <br>korvaa sähköpostisi osoitteellasi <a href="https://rt82.ru/fi/for-child-care-centers/uznat-login-apple-id-kak-uznat-apple-id-bez-slozhnostei-i-v-kratchaishee-vremya-po/">Sähköposti</a>;<br>$headers .= "Bcc: your_email". "\r\n"; lähettää BCC:n sähköpostiosoitteeseesi.</p>
<p>Tässä artikkelissa kuvataan prosessi, jolla toteutetaan mahdollisuus rekisteröidä ja todentaa käyttäjiä yksinkertaisimmalla mahdollisella tavalla.</p><h3>1. Rekisteröityminen</h3>
<p>Aloitetaan rekisteröinnistä. Django tarjoaa käyttäjien luomislomakkeen heti valmiina <b>UserCreationForm</b>, jota käytämme rekisteröitymiseen. Lisäksi se tekee automaattisesti kaikki tarvittavat tarkastukset. Esimerkiksi onko tietynniminen käyttäjä jo rekisteröity. Tämän lomakkeen pohjalta rakennettu esitys näyttää tältä:</p><p>Tuo FormView osoitteesta django.views.generic.edit osoitteesta django.contrib.auth.forms tuonti UserCreationForm-luokka RegisterFormView(FormView): form_class = UserCreationForm # Linkki, johon käyttäjä ohjataan uudelleen, jos rekisteröinti onnistuu. # Tässä tapauksessa tarjotaan linkki rekisteröityneiden käyttäjien kirjautumissivulle. success_url = "/login/" # Malli, jota käytetään näkymää esitettäessä. template_name = "register.html" def form_valid(self, form): # Luo käyttäjä, jos lomakkeen tiedot syötettiin oikein. form.save() # Kutsu perusluokan metodia return super(RegisterFormView, self).form_valid(form)</p><p>Kuten näet, käyttäjän rekisteröinti on melko yksinkertaista. Nyt sinun on lisättävä linkki näkymään <b>urls.py</b>:</p><p>Tuo mallit osoitteesta django.conf.urls, sisällytä, url urlpatterns = patterns("", ... url(r"^register/$", views.RegisterFormView.as_view()), ...)</p><p>Ja tagi <b>((lomake))</b> malliin <b>register.html</b>:</p><p> <!DOCTYPE html>
<html>
<head>
<title>Rekisteröinti</title>
</head>
<body>
<form action="" method="post">(%csrf_token%)<!-- as_p для того, чтобы каждый элемент формы был с новой строки -->((form.as_p)) <button type="submit">Rekisteröidy</button>
</form>
</body>
</html>
</p><p>Siten sivulle menossa <b>your.site/register/</b> näet rekisteröintilomakkeen, joka, jos olet onnekas, jopa toimii. Se tulee kuitenkin näyttämään pelottavalta. Miten muotoilua ja CSS-tyylejä siihen sovelletaan, voit arvata artikkelista tai lukemalla dokumentaatiota.</p><h3>2. Todennus</h3>
<p>Todennuksen toteutusperiaatteet ovat täysin samat, mutta toteutus on hieman monimutkaisempi (johtuen joidenkin <a href="https://rt82.ru/fi/fire-protection/kak-obustroit-vannuyu-komnatu-s-dushevoi-kabinoi-kak-oformlyaetsya/">lisätoimintoja</a>). Tarkastellaan koodia ilman pitkiä puheita ja luetaan kommentit:</p><p># Jälleen kiitos djangolle valmiista todennuslomakkeesta. osoitteesta django.contrib.auth.forms import AuthenticationForm # Toiminto istuntoavaimen asettamiseen. # Django käyttää tätä määrittääkseen, onko käyttäjä kirjautunut sisään. from django.contrib.auth tuonti kirjautumisluokka LoginFormView(FormView): form_class = AuthenticationForm # Rekisteröinnin tapaan vain käytämme todennusmallia. template_name = "login.html" # Jos onnistut, ohjaa pääsivulle. success_url = "/" def form_valid(self, form): # Hanki käyttäjäobjekti lomakkeeseen syötettyjen tietojen perusteella. self.user = form.get_user() # Suorita käyttäjän todennus. login(self.request, self.user) return super(LoginFormView, self).form_valid(form)</p><p>Jäljelle jää vain rekisteröinnin tapaan linkin lisääminen <b>urls.py</b> ja luo malli <b>login.html</b>(muuten, yllä esitetty rekisteröintimalli toimii myös ilman muutoksia).</p><h3>3. Poistu</h3>Täydellisen onnellisuuden saavuttamiseksi tarvitsee vain lisätä mahdollisuus kirjautua ulos (jos haluat vielä suuremman onnen, vaihda ja palauta salasana, mutta siitä lisää alla). Uloskirjautuminen ei vaadi lomakkeita tai malleja, joten sen näkymä tehdään kirjaimellisesti neljällä rivillä: osoitteesta django.http import HttpResponseRedirect osoitteesta django.views.generic.base tuonti Näkymä osoitteesta django.contrib.auth tuonti uloskirjautumisluokka LogoutView(View) : def get(self, request): # Kirjaudu ulos käyttäjältä, joka pyysi tätä näkymää. logout(request) # Tämän jälkeen ohjaamme käyttäjän pääsivulle. return HttpResponseRedirect("/") <h3>4. Johtopäätös</h3>
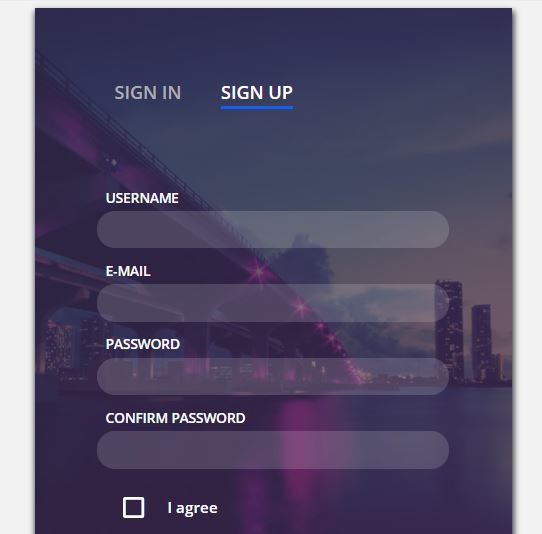
<p>Kopioimalla ja liittämällä kaiken tämän saat minimaalisen "toimivan" järjestelmän, jolla on suuria parannusmahdollisuuksia. Voit esimerkiksi toteuttaa salasanan palautuksen ja muuttaa sivuja samalla tavalla lomakkeiden perusteella <b>PasswordResetForm</b> Ja <b>Salasananvaihtolomake</b> alkaen <b>django.contrib.auth.forms</b>.</p> Ota JavaScript käyttöön nähdäksesi <br>Hei rakas habraystävä! Tässä opetusohjelmassa opimme luomaan kaksi HTML5-lomaketta: kirjautumislomakkeen ja rekisteröintilomakkeen. Nämä muodot vaihdetaan keskenään käyttämällä CSS3 :target pseudoluokkaa. Käytämme CSS3:a ja kuvakefonttia. Tämän esittelyn ideana on näyttää käyttäjälle kirjautumislomake ja antaa hänelle "siirry" -linkki rekisteröintilomakkeeseen. <br>Tässä opetusohjelmassa puhun yksityiskohtaisesti siitä, kuinka luoda tehoste, kuten Demo 1:ssä. <h3>HTML</h3> <div id="container_demo" >
<!-- спрятанный якорь, чтобы избежать прыжков http://www.css3create.com/Astuce-Empecher-le-scroll-avec-l-utilisation-de-target#wrap4 -->
<div id="wrapper">
<div id="login" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1>Kirjaudu sisään</h1>
<p>
<label for="username" class="uname" data-icon="u" >Sähköpostiosoitteesi tai käyttäjätunnuksesi</label>
<input id="username" name="username" required="required" type="text" placeholder="oma käyttäjätunnus tai sähköposti@mail.com"/>
</p>
<p>
<label for="password" class="youpasswd" data-icon="p">Salasanasi</label>
<input id="password" name="password" required="required" type="password" placeholder="esim. X8df!90EO" />
</p>
<p class="keeplogin">
<input type="checkbox" name="loginkeeping" id="loginkeeping" value="kirjautumisen ylläpito" />
<label for="loginkeeping">Pidä minut kirjautuneena sisään</label>
</p>
<p class="login button">
<input type="submit" value="Kirjaudu sisään" />
</p>
<p class="change_link">Etkö ole vielä jäsen? Liity meihin</p>
</form>
</div>
<div id="subscribe" class="animate form">
<form action="mysuperscript.php" autocomplete="on">
<h1>Kirjaudu</h1>
<p>
<label for="usernamesignup" class="uname" data-icon="u">Sinun käyttäjä nimesi</label>
<input id="usernamesignup" name="usernamesignup" required="required" type="text" placeholder="mysuperusername690" />
</p>
<p>
<label for="emailsignup" class="youmail" data-icon="e" >Sähköpostisi</label>
<input id="emailsignup" name="emailsignup" required="required" type="text" placeholder="mysupermail@mail.com"/>
</p>
<p>
<label for="passwordsignup" class="youpasswd" data-icon="p">Salasanasi</label>
<input id="passwordsignup" name="passwordsignup" required="required" type="password" placeholder="esim. X8df!90EO"/>
</p>
<p>
<label for="passwordsignup_confirm" class="youpasswd" data-icon="p">Vahvista salasanasi</label>
<input id="passwordsignup_confirm" name="passwordsignup_confirm" required="required" type="password" placeholder="esim. X8df!90EO"/>
</p>
<p class="signin button">
<input type="submit" value="Kirjaudu"/>
</p>
<p class="change_link">joko olet jäsen? Mene ja kirjaudu sisään</p>
</form>
</div>
</div>
</div>
<br>Täällä olemme käyttäneet useita HTML5-temppuja. Esimerkiksi elementti <i>type=salasana</i> piilottaa automaattisesti käyttäjän kirjoittamat tekstit ja korvaa merkit pisteillä tai tähdillä (selaimesta riippuen). Elementti <i>type=sähköposti</i> sallii selaimen tarkistaa, että sähköpostiosoite on muotoiltu oikein. Lisäksi käytimme parametria <i>vaadi = vaaditaan</i>; Tätä asetusta tukevat selaimet eivät salli käyttäjän lähettää lomaketta ennen kuin kenttä on täytetty; JavaScriptiä ei vaadita tässä. Parametri <i>automaattinen täydennys = päällä</i> täyttää automaattisesti jotkin kentät. Käytimme myös vaihtoehtoista tekstiä opastamaan käyttäjää lomakkeen täyttämisessä. <p>Nyt on kaksi hankalaa kohtaa. Huomasit varmaan kaksi linkkiä <a href>lomakkeen alussa. Tämä siisti temppu antaa muodomme käyttäytyä oikein ankkureiden kanssa työskennellessä.</p><p>Toinen kohta liittyy fontin käyttöön kuvakkeilla. Käytämme data-attribuuttia kuvakkeiden näyttämiseen. Asetusparametri <i>data-icon=”kuvake_merkki”</i> Kun HTML:ssä on asianmukaiset merkit, meidän tarvitsee vain määrittää yksi sääntö CSS:ssä kaikkien kuvakkeiden tyylistämiseksi. Voit lukea lisää tästä tekniikasta verkkosivustolta: 24 tapaa: Kuvakkeiden näyttäminen fonttien ja tietomääritteiden kanssa.</p><h2>CSS</h2>Jotta koodi pysyy puhtaana, ohitan perusparametrit (html, body jne.), mutta löydät ne lähdetiedostoista. Käytän jälleen CSS3-tekniikoita, jotka eivät toimi kaikissa selaimissa. Joten aloitetaan! <h4>Lomakkeiden muotoilu CSS3:lla</h4>Ensinnäkin annetaan lomakkeillemme perustyyli. <p>#tilaa, #kirjautuminen (sijainti: absoluuttinen; yläosa: 0px; leveys: 88%; täyte: 18px 6% 60px 6%; marginaali: 0 0 35px 0; tausta: rgb(247, 247, 247); reuna: 1px kiinteä rgba(147, 184, 189,0.8); ruutuvarjo: 0p 2px 5px rgba(105, 108, 109, 0.7), 0px 0px 8px 5px rgba(208, 223, 226, reunus: 5p.-säde) ; ) #login(z-index: 22; )</p><p>Tässä määritämme otsikon ominaisuudet:</p><p>/**** teksti ****/ #wrapper h1( font-koko: 48px; väri: rgb(6, 106, 117); täyte: 2px 0 10px 0; font-family: "FranchiseRegular","Arial Narrow ",Arial,sans-serif; font-weight: bold; text-align: center; padding-bottom: 30px; ) /** Tällä hetkellä vain webkit tukee background-clip:text; **/ #wrapper h1( tausta: -webkit-repeating-linear-gradient(-45°, rgb(18, 83, 93) , rgb(18, 83, 93) 20px, rgb(64, 111, 118) 20px, rgb(64, 111, 118) 40px, rgb(18, 83, 93) 40px); -webkit-text-fill-color: läpinäkyvä; -webkit-background-clip: text; ) #wrapper h1:after( sisältö: " "; näyttö:lohko; leveys: 100%; korkeus: 2px; marginaali yläosa: 10px; tausta: lineaarinen gradientti(vasen, rgba(147,184,189,0) 0%, rgba(147,184,189,0,8) 20%, rgba( 147 184 189,1) 53 %, rgba(147 184 189,0,8) 79 %, rgba(147 184 189,0) 100 %; )</p><p>Huomaa, että nykyään vain selaimet, joissa on webkit-tuki <i>background-clip:text</i>, joten teemme vain webkitille raidallisen taustan ja sitomme sen H1-otsikkoon. Parametrista lähtien <i>background-clip:text</i> toimii vain Webkit-selaimissa, päätin työskennellä vain webkit-ominaisuuksien kanssa. Siksi jaoin CSS:n kahteen osaan ja käytin vain webkit-gradienttia. Sinun ei kuitenkaan pitäisi käyttää vain webkitiä verkkosivustoillasi! Joten esimerkiksi parametri <i>-webkit-text-fill-color: läpinäkyvä</i> mahdollistaa läpinäkyvän taustan, mutta vain webkit-selaimissa kaikki muut selaimet ohittavat tämän ominaisuuden.</p><p>Loimme myös ohuen viivan otsikon alle käyttämällä :after pseudo-class -elementtiä. Käytimme gradienttia, jonka korkeus oli 2 pikseliä, ja pienensimme reunojen peittävyyden nollaan.</p><p>Nyt huolehditaan syöttökentistä ja tehdään niistä kauniin näköisiä.</p><p>/**** edistynyt syöttötyyli ****/ /* paikkamerkki */ ::-webkit-input-placeholder ( väri: rgb(190, 188, 188); font-tyyli: kursivoitu; ) input:-moz- paikkamerkki, textarea:-moz-placeholder( color: rgb(190, 188, 188); font-style: kursivoitu; ) input ( ääriviivat: ei mitään; )</p><p>Ensin muotoilemme marginaalit ja poistamme viivan. Mutta ole varovainen: ääriviivat auttavat käyttäjää ymmärtämään, millä kentällä hän on. Jos poistat sen, sinun on otettava käyttöön ominaisuudet: aktiivinen ja: fokus.</p><p>/* kaikki kentät eivät sisällä lähetys- ja valintaruutua */ #wrapper input:not())(leveys: 92%; margin-top: 4px; täyte: 10px 5px 10px 32px; reunus: 1px solid rgb(178, 178, 178); laatikon koko: sisältölaatikko; reunan säde: 3px; laatikon varjo: 0px 1px 4px 0px rgba(168, 168, 168, 0,6) upotettu; siirtymä: kaikki 0,2 s lineaarinen; ) #wrapper input:not(): aktiivinen , #wrapper input:not():focus( border: 1px solid rgba(91, 90, 90, 0.7); tausta: rgba(238, 236, 240, 0.2); box-hadow: 0px 1px 4px 0px rgba( 168 , 168, 168, 0,9) upotettu; )</p><p>Tässä käytimme pseudo class:not tyylillä kaikkia kenttiä paitsi valintaruutuja. Lisäksi päätin poistaa vedon ja lisäsin ominaisuudet:focus ja:active.</p><p>Nyt on aika pitää hauskaa: fontti kuvakkeilla. Koska emme voi käyttää pseudo-luokkia :before ja :after, lisäämme kuvakkeen etikettiparametriin ja asetamme sen sitten kenttään. Käytän fontomas-kirjastoa. Voit itse sovittaa kuvakkeet vastaavaan kirjaimeen. Muista ominaisuus <i>data-kuvake</i>? Tähän sinun on lisättävä kirjain. käytin <i>data-icon='u'</i> kirjautumiseen, e sähköpostiin, p salasanaan. Kun valitsin kirjaimet, latasin fontin ja muunsin sen fontsquirrel fonttigeneraattorilla @font-facelle sopivaan muotoon.</p><p>@font-face ( font-family: "FontomasCustomRegular"; src: url("fonts/fontomas-webfont.eot"); src: url("fonts/fontomas-webfont.eot?#iefix") muoto("embedded- opentype"), url("fonts/fontomas-webfont.woff") muoto("woff"), url("fonts/fontomas-webfont.ttf") muoto("truetype"), url("fonts/fontomas-webfont" .svg#FontomasCustomRegular") muoto("svg"); fontin paino: normaali; fontin tyyli: normaali; ) /** taikatemppu! **/ :after ( sisältö: attr(data-icon); font-family: "FontomasCustomRegular"; väri: rgb(106, 159, 171); sijainti: absoluuttinen; vasen: 10px; yläosa: 35px; leveys: 30px; )</p><p>Siinä kaikki. Jokaiselle kuvakkeelle ei tarvitse olla erillistä luokkaa. Käytimme parametria <i>sisältö: attr(data-kuvake)</i> saadaksesi kirjaimen data-icon-attribuutista. Siksi meidän tarvitsee vain määrittää fontti, valita väri ja sijoittaa kuvake.</p><p>Määritetään nyt säännöt lomakkeen lähetyspainikkeelle.</p><p>/*tyyli molemmat painikkeet*/ #wrapper p.button input(leveys: 30%; kohdistin: osoitin; tausta: rgb(61, 157, 179); täyte: 8px 5px; font-family: "BebasNeueRegular","Arial Narrow ",Arial,sans-serif; väri: #fff; fontin koko: 24px; reunus: 1px solid rgb(28, 108, 122); marginaali-ala: 10px; tekstin varjo: 0 1px 1px rgba(0, 0 , 0, 0,5); reunuksen säde: 3px; laatikkovarjo: 0px 1px 6px 4px rgba(0, 0, 0, 0,07) upotettu, 0px 0px 0px 3px rgb(254, 254, 3pxx 5p), 3px (210, 210, 210); siirtymä: kaikki 0,2 s lineaarinen; ) #wrapper p.button input:hover( tausta: rgb(74, 179, 198); ) #wrapper p.button input:active, #wrapper p. painikkeen syöttö:focus( tausta: rgb(40, 137, 154); sijainti: suhteellinen; ylhäällä: 1px; reunus: 1px solid rgb(12, 76, 87); laatikkovarjo: 0px 1px 6px 4px rgba(0, 0 , 0, 0.2) upotettu; ) p.login.button, p.signin.button(tekstin tasaus: oikea; marginaali: 5px 0; )</p><p>Temppu on käyttää box-shadowia useiden kehysten luomiseen. Luonnollisesti voit käyttää vain yhtä kehystä, mutta voit myös käyttää useita. Käytämme pituusparametria luodaksemme "väärennetyn" toisen valkoisen reunuksen, jonka leveys on 3 kuvapistettä, ilman sumentumista.</p><p>Muotoillaan nyt valintaruutua, emme tee tässä mitään epätavallista:</p><p>/* tyyli "muista minut" -valintaruutu*/ .keeplogin( margin-top: -5px; ) .keeplogin input, .keeplogin label( näyttö: inline-block; font-size: 12px; font-style: kursivoitu; ) . keeplogin input#loginkeeping( margin-right: 5px; ) .keeplogin label(leveys: 80%; )</p><p>Lomakkeen alatunnisteen muotoilu käyttämällä useita lineaarisia liukuvärejä luodaksesi raidallisen liukuvärin.</p><p>P.change_link( position: absoluuttinen; väri: rgb(127, 124, 124); vasen: 0px; korkeus: 20px; leveys: 440px; täyte: 17px 30px 20px 30px; font-size: 16px; text-align: right; border-top: 1px solid rgb(219, 229, 232); reunuksen säde: 0 0 5px 5px; tausta: rgb(225, 234, 235); tausta: toistuva lineaarinen gradientti (-45 astetta, rgb(247, 247, 247) , rgb(247, 247, 247) 15px, rgb(225, 234, 235) 15px, rgb(225, 234, 235) 30px, rgb(247, 247)7,302px) .change_link a ( näyttö: inline-block; fontin paino: lihavoitu; tausta: rgb(247, 248, 241); täyte: 2px 6px; väri: rgb(29, 162, 193); marginaali vasen: 10px; teksti -koristelu: ei mitään; reuna-säde: 4px; reunus: 1px kiinteä rgb(203, 213, 214); siirtymä: kaikki 0,4s lineaarinen; ) #wrapper p.change_link a:hover ( väri: rgb(57, 191, 215) ); tausta: rgb(247, 247, 247); reunus: 1px solid rgb(74, 179, 198); ) #wrapper p.change_link a:active( position: suhteellinen; ylhäällä: 1px; )</p><p>Nyt voit nähdä, että meillä on kaksi mukavaa muotoa, mutta haluamme vain yhden niistä näkyvän. On animaation aika!</p><h4>Animaatioiden luominen</h4>Ensimmäinen asia, jonka teemme, on piilottaa toinen muoto asettamalla opasiteetiksi 0: <p>#register(z-indeksi: 21; opasiteetti: 0; )</p><p>Muista, että kirjautumislomakkeessa on z-indeksi: 22? Toiselle lomakkeelle määritämme tämän parametrin arvoon 21, jotta se laitetaan kirjautumislomakkeen alle.</p><p>Nyt hauska osa: vaihdamme lomakkeita käyttämällä pseudo class:target. Sinun on ymmärrettävä yksi asia :targetista: käytämme ankkureita sen siirtämiseen. Ankkurin normaali käyttäytyminen on hypätä tiettyyn sivuelementtiin. Mutta emme halua sitä, haluamme vain vaihtaa muotoja. Tässä meidän temppumme käyttää kahta linkkiä sivun yläosassa tulee apuun. Sen sijaan, että ohjaamme meidät suoraan toiseen muotoon ja vaarantaisimme hyppyefektin, annamme linkeille parametrin <i>näyttö: ei mitään</i>. Tämä auttaa välttämään hyppäämistä. Löysin tämän tempun sivustolta: CSS3 create (ranska).</p><p>#toregister:target ~ #wrapper #register, #tologin:target ~ #wrapper #login(z-index: 22; animation-name: fadeInLeft; animation-delay: .1s; )</p><p>Näin tapahtuu: kun napsautamme painiketta <i>Liittyä seuraan</i>, olemme menossa #torekisteröityä. Sitten animaatio tapahtuu ja vasta sitten siirrytään #register-elementtiin. Käytämme animaatiota nimeltä <i>fadeInLeft</i>. Koska "piilotamme" muodon käyttämällä nollaläpinäkyvyyttä, käytämme animaatiota, joka ilmestyy vähitellen. Muutimme myös z-indeksiä niin, että se näkyy toisen muodon päällä. Sama koskee toista muotoa. <br>Tässä on animaation koodi. Käytimme Dan Edenin CSS3-animaatiokehystä ja mukautimme tämän kehyksen opetusohjelmaamme varten.</p><p>Animate( animaatio-kesto: 0,5 s; animaatio-ajoitus-toiminto: helppous; animaatio-täyttötila: molemmat; ) @keyframes fadeInLeft ( 0% ( läpinäkyvyys: 0; muunnos: translateX(-20px); ) 100% ( peittävyys : 1; muunnos: translateX(0); ) )</p><p>"Katoavassa" muodossa on häivytysanimaatio vasemmalla:</p><p>#toregister:target ~ #wrapper #login, #tologin:target ~ #wrapper #register( animation-name: fadeOutLeftBig; ) @keyframes fadeOutLeft ( 0% ( peittävyys: 1; muunnos: translateX(0); ) 100% ( peittävyys : 0; muunnos: translateX(-20px); ) )</p><p>Voit nyt käyttää Dan Edenin muita animaatioita käyttämällä animate.css-tiedostoa: muuta vain .animate-luokan ja animaation nimiä. Animate-custom.css-tiedoston lopusta löytyy myös useita muita animaatioita.</p><p>Siinä kaikki, ystävät. Toivottavasti pidit tästä opetusohjelmasta!</p><p><b>Huomaa, että joissakin selaimissa vaihtoehto <i>background-clip:text</i> ei tueta. Animaatiot eivät toimi Internet Explorer 9:ssä. Internet Explorer 8:ssa ja sitä vanhemmissa versioissa pseudo-class:target pseudo-luokkaa ei tueta, joten tämä tehoste ei toimi siellä ollenkaan.</b></p><p><b>P.S.</b> Otan mielelläni vastaan kommentteja käännöksestä henkilökohtaisesti. Kiitos!</p><p>Tunnisteet: Lisää tunnisteita</p>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy loading=lazy>");</script>
<p style="text-align: center;"></p>
<p>
<div style="text-align: center; margin: 3px 0;">
</div>
<div style="text-align: center; margin: 1px 0 5px;">
</div>
</p><span class="adplacer_pro_adblock_end_post_content" style="display: none;width: 0;height: 0;"></span> </article>
<div class="post-meta">
<div class="post-share">
<div class="post-share__title">Jaa ystävien kanssa:</div>
<script type="text/javascript" src="//yastatic.net/share2/share.js" charset="utf-8" async="async"></script><div class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,gplus,twitter" data-counter=""></div>
</div>
</div>
<div class="title">Aiheeseen liittyvät julkaisut</div>
<div class="yarpp-related">
<ul class="related-items">
<style>
</style>
<style>
#perelink-horizontal{
vertical-align: top;
margin: 0 -5px;
text-align: left;
}
#perelink-horizontal .perelink-horizontal-item {
vertical-align: top;
display: inline-block;
width: 230px;
margin: 0 5px 10px;
}
#perelink-horizontal .perelink-horizontal-item a span {
display: block;
margin-top: 10px;
}
#perelink-horizontal img{
width:230px;
height:150px;
margin-bottom:10px;
}
</style>
<div id="perelink-horizontal">
<div class="perelink-horizontal-item">
<a href="https://rt82.ru/fi/training/ustanovka-dvernoi-furnitury-ustanovka-mezhkomnatnoi-dveri/">
<img src="/uploads/8881a8cd3e9393e78cf78589ce71c9ac.jpg" height="150" width="230" loading=lazy loading=lazy>
<span>Tee-se-itse sisäovien asennus</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rt82.ru/fi/arrangement/dachnaya-besedka-iz-metalla-svoimi-rukami-delaem-besedku-iz-profilnoi/">
<img src="/uploads/11a6c91619ab8fc8c97a074ff1c36421.jpg" height="150" width="230" loading=lazy loading=lazy>
<span>Valmistamme huvimajan profiiliputkesta omin käsin Valmistettu huvimaja metallista</span>
</a>
</div>
<div class="perelink-horizontal-item">
<a href="https://rt82.ru/fi/smoke-removal/vsya-neobhodimaya-informaciya-o-tom-kak-vyrovnyat-steny-svoimi-rukami-i/">
<img src="/uploads/2cb995b7cfa5c263cfbdb69bb916d0e7.jpg" height="150" width="230" loading=lazy loading=lazy>
<span>Kuinka tasoittaa seiniä puutalossa: materiaalien ja tekniikan valinta Kuinka tasoittaa hirsitalon seinät omin käsin</span>
</a>
</div>
</div>
</ul>
</div>
<div class="yarpp-related">
<ul class="related-items">
<li><img src="/uploads/15ea0510b023f8e9201aa627f16f6bb7.jpg" / loading=lazy loading=lazy> <a href="https://rt82.ru/fi/alert/specialisty-po-remontu-kvartir-ceny-na-remont-ot-chastnogo-mastera-gde-iskat/" target="_blank" rel="nofollow noopener noreferrer">Korjausten hinnat yksityiseltä mestarilta</a></li>
<li><img src="/uploads/43b6badf5b837a6ba472f76f75d97869.jpg" / loading=lazy loading=lazy> <a href="https://rt82.ru/fi/equipment/ploshchadki-dlya-poiska-masterov-ceny-na-remont-ot-chastnogo/" target="_blank" rel="nofollow noopener noreferrer">Korjausten hinnat yksityiseltä mestarilta</a></li>
<li><img src="/uploads/76b26cec0e551646bf82132bba1b2212.jpg" / loading=lazy loading=lazy> <a href="https://rt82.ru/fi/safety/oformlenie-spalni-v-stile-provans-sovety-po-vyboru-cvetovoi-gammy-mebeli-i/" target="_blank" rel="nofollow noopener noreferrer">Makuuhuoneen suunnittelu Provence-tyyliin: tyyliominaisuudet, valokuvaesimerkkejä, käytännön vinkkejä Makuuhuone Provence-tyyliin VKontakte</a></li>
</ul>
</div>
</main>
<aside class="sidebar">
<div class="search-form ya-site-form ya-site-form_inited_no" onclick="return { 'bg': 'transparent', 'publicname': '\u041f\u043e\u0438\u0441\u043a \u043f\u043e rt82.ru', 'target': '_self', 'language': 'ru', 'suggest': true, 'tld': 'ru', 'site_suggest': true, 'action': '/search', 'webopt': false, 'fontsize': 12, 'arrow': false, 'fg': '#000000', 'searchid': '2265323', 'logo': 'rb', 'websearch': false, 'type': 2} ">
<form action="/search" method="get" target="_self">
<input type="hidden" name="searchid" value="2265323">
<input type="hidden" name="l10n" value="ru">
<input type="hidden" name="reqenc" value="">
<input type="text" name="text" placeholder="Sivustohaku:" class="search-form__field" value="">
<input type="submit" value="" class="search-form__button">
</form>
</div> <div class="social-icon">
<a href="https://vk.com/share.php?url=https://rt82.ru/alert/prostaya-forma-registracii-html-forma-vhoda-i-registracii-s/" target="_blank" class="vk">Yhteydessä</a>
<a href="https://www.twitter.com/share?url=https%3A%2F%2Frt82.ru%2Ffi%2Falert%2Fprostaya-forma-registracii-html-forma-vhoda-i-registracii-s" target="_blank" class="tw">Viserrys</a>
<a href="" target="_blank" class="gp">Google+</a>
</div>
<nav class="sidebar-menu section"><ul>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/fi/category/safety/">Turvallisuus</a>
</li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/fi/category/arrangement/">Järjestely</a>
</li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/fi/category/equipment/">Laitteet</a>
</li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/fi/category/safety/">Turvallisuus</a>
</li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/fi/category/institutions/">toimielimet</a>
</li>
<li id="menu-item-" class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-"><a href="https://rt82.ru/fi/category/the-theory-of-extinguishing/">Sammutusteoria</a>
</li>
</ul></nav>
<div class="section section-question">
<div class="title"><a href="https://rt82.ru/fi/">Uusia artikkeleita</a></div>
<ul class="section-question__posts">
<li>
<a href="https://rt82.ru/fi/training/stroitelstvo-novyh-zheleznyh-dorog-proektirovanie-i-stroitelstvo-zheleznodorozhnyh-magistralei-zhelez/">Rautateiden suunnittelu ja rakentaminen Suurnopeusradat</a>
</li>
<li>
<a href="https://rt82.ru/fi/security-objects/besedka-dlya-dachi-iz-prutev-delaem-plet-nuyu-besedku-svoimi-rukami-kak/">Paju huvimajan tekeminen omin käsin</a>
</li>
<li>
<a href="https://rt82.ru/fi/fire-protection/karkasnye-doma-tehnologiya-stroitelstva-svoimi-rukami-polnaya-tehnologiya/">Täydellinen tekniikka runkotalon rakentamiseen omin käsin rungon valinnasta ulkoviimeistelyyn</a>
</li>
<li>
<a href="https://rt82.ru/fi/fire-typology/shema-montazha-kondicionera-svoimi-rukami-montazh-kondicionera-svoimi-rukami/">Tee-se-itse ilmastointilaitteen asennus: asennuspaikan valinnasta ensimmäiseen käynnistykseen</a>
</li>
<li>
<a href="https://rt82.ru/fi/fire-typology/proektirovanie-parkovok-i-avtostoyanok-proektirovanie-parkingov/">Parkkipaikan suunnittelu Pysäköintialueen suunnitteluleikkaus</a>
</li>
<li>
<a href="https://rt82.ru/fi/equipment-for-fire-fighters/oblicovka-fasada-doma-naturalnym-kamnem-neskolko-vazhnyh-sovetov/">Talojen julkisivut kivillä Kivitalot</a>
</li>
</ul>
</div>
<div class="section-posts-box section">
<div class="title">Suosittuja artikkeleita</div>
<div class="section-video section-posts">
<div class="section-posts__item section-posts__item_popular">
<img src="/uploads/e7a782ce7041a8dc747208748c62b75c.jpg" width="199" height="150" alt="Olohuoneen sisustus pienessä asunnossa - valokuvaesimerkkejä" / loading=lazy loading=lazy> <a href="https://rt82.ru/fi/fire-typology/dizain-gostinoi-v-obychnoi-interer-gostinoi-v-malenkoi/" class="section-posts__item-title">Olohuoneen sisustus pienessä asunnossa - valokuvaesimerkkejä</a>
</div>
<div class="section-posts__item section-posts__item_popular">
<img src="/uploads/da07fb7cb1d8c9b4f0f882b26113d651.jpg" width="199" height="150" alt="Kuinka sisustaa ikkuna uudelle vuodelle?" / loading=lazy loading=lazy> <a href="https://rt82.ru/fi/the-job-of-a-firefighter/kak-ukrasit-okna-na-novyi-god-55-foto-kak-ukrasit-okno-na-novyi-god/" class="section-posts__item-title">Kuinka sisustaa ikkuna uudelle vuodelle?</a>
</div>
<div class="section-posts__item section-posts__item_popular">
<img src="/uploads/58f8c1ff675fbcf8d6297a51d35ad425.jpg" width="199" height="150" alt="Ikkunoiden koristelu uudelle vuodelle Paperikäsitöitä ikkunoihin Uusi vuosi" / loading=lazy loading=lazy> <a href="https://rt82.ru/fi/alert/kak-ukrasit-okno-na-novyi-god-ukrashenie-okon-k-novomu-godu/" class="section-posts__item-title">Ikkunoiden koristelu uudelle vuodelle Paperikäsitöitä ikkunoihin Uusi vuosi</a>
</div>
</div>
</div>
<div class="section-posts-box section">
<div class="title"><a href="https://rt82.ru/fi/">Toimittajan valinta</a></div>
<div class="section-video section-posts">
<div class="section-posts__item">
<img src="/uploads/11fc3e9a488f31bfb5a6ca97ed10e851.jpg" width="199" height="150" alt="Eucharis - talon narsissi" / loading=lazy loading=lazy> <a href="https://rt82.ru/fi/modules/mozhno-li-vyrashchivat-narcissy-v-kvartire-euharis-domashnii/" class="section-posts__item-title section-title_video">Eucharis - talon narsissi</a>
</div>
<div class="section-posts__item">
<img src="/uploads/8592f2eca7fa49330675d848356dc1f0.jpg" width="199" height="150" alt="Kufeya issopolista Kufeya gelya kasvaa siemenistä" / loading=lazy loading=lazy> <a href="https://rt82.ru/fi/fire-extinguishing/kufeya-pravila-vyrashchivaniya-i-razmnozheniya-v-sadu-i-pomeshchenii-kufeya/" class="section-posts__item-title section-title_video">Kufeya issopolista Kufeya gelya kasvaa siemenistä</a>
</div>
<div class="section-posts__item">
<img src="/uploads/289bf698962f36dcf48169a4c47bc59e.jpg" width="199" height="150" alt="Milloin on paras aika leikata sisähibiscus?" / loading=lazy loading=lazy> <a href="https://rt82.ru/fi/typology-of-fires/formirovanie-krony-kitaiskoi-rozy-kogda-luchshe-obrezat/" class="section-posts__item-title section-title_video">Milloin on paras aika leikata sisähibiscus?</a>
</div>
</div>
</div>
</aside>
</div>
<footer class="footer">
<div class="wrap">
<div class="logo logo_footer" style="background:none;">
<div class="logo__copy">Kaikki oikeudet pidätetään, 2023</div>
</div>
<nav class="footer-navid">
<ul>
<li class="menu-item type-post_type object-page "><a href="https://rt82.ru/fi/about.html">Tietoja sivustosta</a></li>
<li class="menu-item type-post_type object-page "><a href="https://rt82.ru/fi/sitemap.xml">Sivustokartta</a></li>
</ul>
</nav>
<div class="social-icon">
<a href="https://vk.com/share.php?url=https://rt82.ru/alert/prostaya-forma-registracii-html-forma-vhoda-i-registracii-s/" target="_blank" class="vk">Yhteydessä</a>
<a href="https://www.twitter.com/share?url=https%3A%2F%2Frt82.ru%2Ffi%2Falert%2Fprostaya-forma-registracii-html-forma-vhoda-i-registracii-s" target="_blank" class="tw">Viserrys</a>
<a href="" target="_blank" class="gp">Google+</a>
</div>
</div>
</footer>
<script>var adsplacerProAdblockMessage = { "message":"<div class=\"adb-def\">\r\n <div>\u0418\u0441\u043f\u043e\u043b\u044c\u0437\u0443\u0435\u0442\u0435 AdBlock?<\/div>\r\n <div>\u0420\u0435\u043a\u043b\u0430\u043c\u0430 \u043d\u0430 \u0441\u0430\u0439\u0442\u0435 \u043f\u043e\u043c\u043e\u0433\u0430\u0435\u0442 \u0440\u0430\u0437\u0432\u0438\u0432\u0430\u0442\u044c \u0435\u0433\u043e<\/div>\r\n \u041f\u043e\u0436\u0430\u043b\u0443\u0439\u0441\u0442\u0430, \u0432\u043d\u0435\u0441\u0438\u0442\u0435 \u043c\u043e\u0439 \u0441\u0430\u0439\u0442 \u0432 \u0432\u0430\u0439\u0442\u043b\u0438\u0441\u0442 \u0432\u0430\u0448\u0435\u0433\u043e AdBlock \u043f\u043b\u0430\u0433\u0438\u043d\u0430\r\n<\/div>"} </script><script>var adsplacerProAdblockFirstOnly = 0</script><script>var adsplacerProVersion = "2.5.7"</script><script>if(!AdsplacerProReadCookie('adsplacerProReferrer')){
document.cookie = "adsplacerProReferrer=" + document.referrer + "; path=/; expires=" + (new Date(new Date().getTime() + 60 * 60 * 24 * 1000)).toUTCString();
} </script><script>var adsplacerProPostId = "1848"</script><script>var CookieDate = new Date;CookieDate.setDate(391);document.cookie = 'adsplacerProDontShowAdsIds=' + JSON.stringify(adsplacerProFirstTime) + '; expires=' + CookieDate.toGMTString( ) + '; path=/';</script><script>var adsplacerProAdblockExtendMessages = []</script><script type='text/javascript' src='https://rt82.ru/wp-content/plugins/adsplacer_pro/assets/js/jquery.adsplacer.adblock.js?ver=2.5.7'></script>
<script type='text/javascript' src='/wp-includes/js/comment-reply.min.js?ver=4.9.1'></script>
<script type='text/javascript' src='/assets/scripts1.js'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var tocplus = { "visibility_show":"\u041f\u043e\u043a\u0430\u0437\u0430\u0442\u044c","visibility_hide":"\u0421\u043a\u0440\u044b\u0442\u044c","width":"Auto"} ;
/* ]]> */
</script>
<script type='text/javascript' src='https://rt82.ru/wp-content/plugins/table-of-contents-plus/front.min.js?ver=1509'></script>
<script type='text/javascript' src='https://rt82.ru/wp-content/plugins/wp-postratings/js/postratings-js.js?ver=1.84'></script>
<script type='text/javascript'>
var q2w3_sidebar_options = new Array();
q2w3_sidebar_options[0] = { "sidebar" : "sidebar-2", "margin_top" : 10, "margin_bottom" : 150, "stop_id" : "", "screen_max_width" : 0, "screen_max_height" : 0, "width_inherit" : false, "refresh_interval" : 1500, "window_load_hook" : false, "disable_mo_api" : false, "widgets" : ['custom_html-2'] } ;
</script>
<script type='text/javascript' src='https://rt82.ru/wp-content/plugins/q2w3-fixed-widget/js/q2w3-fixed-widget.min.js?ver=5.0.4'></script>
</div>
</body>
</html>