Kako brzo spremiti sliku bez pozadine u PNG formatu u Photoshopu. Kako napraviti PNG s transparentnošću u Adobe Photoshopu (CC i novije verzije)
Dobar dan, dragi čitatelji. Sposobnost izrade slika s prozirnom pozadinom nevjerojatno je potrebna za svakog početnika u razvoju web stranica, dizajnera, pa čak i običnog čovjeka.
Ovo je najpopularnija funkcija u Photoshopu i stoga sam vam odlučio reći što je moguće detaljnije ne samo o samom procesu, već io tome kako spremiti sliku u Photoshopu bez pozadine.
Ispada da mnogi imaju poteškoća s tim, ali na Internetu uopće nema publikacija na ovu temu na Internetu. Samo nekoliko tema na forumima. Ali, preuzimam zadatak da ispravim ovu nepravdu...

Dakle, sada ću obući viteški oklop i raspršiti sve strahove, sumnje, nesporazume i pretvoriti poteškoće umijeća Photoshopa u bezumjetnu rutinu. Također ću vam reći o svim zamršenostima zanata. Pripremi se. “Znat ću” vrlo jednostavnim jezikom, da svima bude jasno, pa se ispričavam čitateljima kojima je neugodno zbog takve pedantnosti i sami sve jako dobro znaju.
Zahvaljujem strpljivijima na razumijevanju. Započnimo.
Što trebate postići da bi fotografija bila uistinu transparentna
Prozirnost na slici obično se prikazuje takvim dameom. Ako ga vidite na Googleu, onda se slika može preuzeti bez problema i kada se ovaj objekt preloži na drugu pozadinu, boja se neće promijeniti.
Kao što vidite, takav se provjeravač ne prikazuje ako se slika u pretraživanju odražava kroz minijaturu. Potrebno je kliknuti na sliku i otvorit će se dodatne informacije.

Gledajte, kopirao sam ovaj crtež i zalijepio ga na fotografiju terena. Neću ulaziti u točno kako sam to napravio, sada je svejedno. Najvažnije je da se vide svi dijelovi polja, kocke kao da su izrezane i postavljene na sliku.

Da u pretrazi nisam pronašao fotografiju s cekerom, ilustracija bi izgledala potpuno drugačije. Pozadina bi bila bijela i pravokutna.

Zašto je to? Ovaj ceker je općeprihvaćen znak, ako ga vidite, onda u ovom dijelu ilustracije uopće nema boje, a kada se prekrije, vidjet ćete donji dio slike. Isto tako, prikazuje se transparentnost i. Ako trebate ukloniti pozadinu s fotografije, onda morate osigurati da umjesto boje možete vidjeti ovaj dragi uzorak. Dama.

Kako ispravno pohraniti prozirne slike
Svi smo navikli na takav format fotografija kao što je jpeg. Neki ljudi nisu ni svjesni postojanja drugih. Međutim, ne razumije što je transparentnost. Kako biste preuzeli i pohranili "ispravne" fotografije na svoje računalo, morat ćete razumjeti i zapamtiti novi format - png.
Vidite, osim dama, u Googleu gotovo uvijek možete vidjeti ovu kombinaciju slova uz potrebne slike.


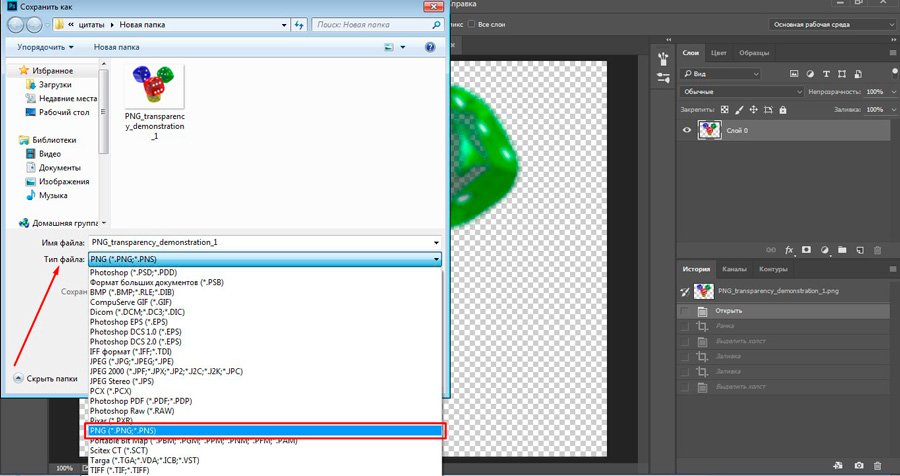
Zatim odaberite vrstu datoteke koju želite, png i gotovi ste. Dostupan je u bilo kojoj verziji. Ako ne vidite - pogledajte pažljivije. Ne možete bez toga. Vjeruj mi.

Zašto je bilo potrebno osmisliti drugačiji format? Stvar je u tome što popularni jpeg ne razumije što je transparentnost. Mijenja ga u uobičajeno bijelo.
Kako se riješiti pozadine: jednostavan i prilično brz način bez nepotrebnih gnjavaža
Na mom blogu možete pronaći članak u kojem pokazujem 4 alata i dajem video u kojem možete pronaći 3 načina da se riješite pozadine na slici (). Možete ga pročitati ako vas zanima. Sada bih vam htio pokazati još jednu tehniku, jer vjerujem da bez toga članak ne bi bio potpun. Nikad se ne zna, netko se ne želi popeti na moj blog. I ovdje je sve na jednom mjestu.
Dakle, otvorimo sliku.

Pronađite alat za brisanje pozadine. Ako ga ne možete pronaći, držite miš s pritisnutom lijevom tipkom na tipku obične gumice nekoliko sekundi. Otvorit će se potrebni alat. Možete ga dodati klikom na njega.

Možete povećati promjer gumice za lakše pranje.

Sada pređite preko nepotrebnih elemenata na slici. Vidjet ćete kako se ceker počinje pojavljivati, a boja nestaje!

Nadam se da nakon što završite nećete imati pitanje u kojem formatu želite spremiti obrađeni crtež. Naravno PNG.
Ova metoda brisanja nije ni najbolja ni najprikladnija. Stoga preporučam da ipak obratite pozornost na moj prethodni članak, potpuno posvećen ovoj temi.
A ako ste zainteresirani za rad u Photoshopu, onda vam savjetujem da počnete zarađivati na tome! Postoji potražnja. Možete jednostavno isprobati, obraditi slike i napraviti puno zanimljivih stvari. Vjerujte mi, ovo je stvarno potrebno. Možete provjeriti otvaranjem nekoliko web-mjesta za slobodnjake.
Misliš da nećeš uspjeti ili si prestar za ova sranja? Nema dovoljno vremena? Vjerujte mi, sve su to smiješni izgovori. Ja sam pravnik i zarađujem dovoljno, ali ... imaš li neki hobi, najdraži hobi? Živite li život punim plućima? Je li ti stvarno dosadno?
Što god znaš i što god te zanima. Internet otvara puno novih mogućnosti. Unesite promjenu u svoj život. Ako vas novac ne zanima, to je još bolje. To daje vašem projektu veće šanse da postane skup, cool i uspješan. Svi poznati ljudi ne rade za profit, rade jer vole to što rade. Malo njih to naziva "radom".
Prošlo je vrijeme kada je osoba većinu vremena provodila za računalom ili TV-om. Sada se svi razvijaju, poboljšavaju neke svoje vještine i dijele s ljudima ono što znaju. Zapravo, tako je oduvijek bilo, samo se razmjer povećavao.

Usput, ne tako davno sam pročitao tajne dugovječnosti kavkaskih gorštaka. Jedno od načela je da im mlađi naraštaj stalno dolazi konzultirati se o nekom važnom pitanju. Stari ljudi se osjećaju potrebnima, pa stoga ne doživljavaju nikakve negativne emocije o starosti. Na Kavkazu se nemojte bojati ostarjeti.
Inače, pozitivan stav je još jedna tajna. Stariji tvrde da nitko ne želi komunicirati s ljutitim, razdraženim i dosadnim ljudima koji nemaju zanimljive hobije, pa je stoga takav način života izrazito neisplativ, osobito u starijoj dobi.
Učinite nešto novo. Ako volite photoshop - obratite pažnju na tijek Zinaide Lukyanove - “ Photoshop od nule I savršeno svladajte. Vrlo brzo ćete imati profitabilan hobi. Niste toliko strastveni prema dizajnu? Obratite pažnju na to i kreirajte svoje projekte.

Ako vam se svidio ovaj članak, a mene barem malo zanimate - pretplatite se na newsletter. Neka ne sada, ali dajte si priliku napraviti nešto novo. Poslat ću vam svoje publikacije o tome kako zaraditi novac na internetu.
Možda će vas netko od njih potaknuti na nešto novo i još uvijek nepoznato. Shvatit ćete da je zanimljivo i poželjeti i sami probati, a onda ... tko zna što će se dalje dogoditi?
Hoće li se hobi pretvoriti u nešto više ili ćete samo prijateljima pokazati rezultat svog rada kako biste dobili njihove pohvale i divljenje? Za razliku od mnogih, ustat ćete s kauča i učiniti nešto što će vas izbaciti iz uobičajenog. Pokušat ćete promijeniti svoj život. Ovo je vrlo pohvalno.
Iskreno vam želim uspjeh u vašim nastojanjima i nadam se da ovaj susret neće biti naš posljednji.
Pozdrav dragi čitatelji mog bloga!
Nedavno sam trebao ukloniti pozadinu sa slike nisam posebno prijatelj s photoshopom. A reći ću vam da ga nemam ni na računalu. (Pa dobro je, općenito, zašto mi treba nešto s čime ne znam raditi).
Ali pozadinu sa slike trebalo je nekako ukloniti, počeo sam surfati internetom u potrazi za rješenjem svog problema. Postoji puno opcija, zapravo, ali tražio sam nešto lakše)). Pronašao sam vrlo lak i jednostavan način da uklonim pozadinu sa slike.
I tako, krenimo. Trebat će nam photoshop, ali onako kako ga ja nemam. Koristim online photoshop. Vrlo zgodna stvar, reći ću vam. I naravno pozadinska slika koju želimo učiniti prozirnom.
Pokazat ću vam na primjeru, evo takve slike, uklonit ćemo bijelu pozadinu

Idemo u online photoshop. Koristio sam ovaj PIXLR
Biramo: Učitaj sliku s računala.


Sada desno u prozoru "SLOJEVI" treba otvoriti bravu

Kliknite na njega 2 puta lijevom tipkom miša, u okviru bi se trebala pojaviti kvačica.

Sada idite na ploču s lijeve strane, odaberite alat "Čarobni štapić" i postavite toleranciju na 21.



Čini se da je to sve, ali nisam u potpunosti zadovoljan slikom, još uvijek ima ostataka pozadine, opet kliknem na mjesto koje želim ukloniti. Zatim "uredi" ---- "izbriši". I tako sve dok ne uklonite sve što vam treba.
Dobar dan!
Jeste li se ikada zapitali kako funkcioniraju PNG datoteke? Ne? svejedno ću ti reći.
PNG (Portable Network Graphics) format je izumljen 1995. godine kako bi zamijenio GIF, a 1996. godine, s izdavanjem verzije 1.0, preporučio ga je W3C kao punopravni mrežni format. PNG je danas jedan od glavnih formata web grafike.
Ispod izreza ćete pronaći opći opis strukture PNG datoteke, niz shematskih slika, pripremu u hex editoru i, naravno, poveznicu na specifikaciju.
Opća struktura
PNG struktura u svom najopćenitijem obliku prikazana je na sljedećoj slici.
Odnosno, datoteka se sastoji od potpisa i niza blokova (komada, chunkova), od kojih svaki nosi neke informacije (zahvaljujući KO!). Ali zašto se potpis ne može smatrati jednim od dijelova? Pogledajmo pobliže.
Potpis datoteke
Potpis PNG datoteke uvijek je isti, sastoji se od 8 bajtova i (heksadecimalan)Što to znači?
- 89 je znak koji nije ASCII. Sprječava prepoznavanje PNG-a kao tekstualne datoteke i obrnuto.
- 50 4E 47 - PNG u ASCII zapis.
- 0D 0A - CRLF (povratni prijenos, pomak u red), pomak reda u DOS stilu.
- 1A - zaustavlja izlaz datoteke u DOS modu (end-of-file) tako da ne dobijete sliku od više kilobajta u tekstualnom obliku.
- 0A - LF, pomak u stilu Unixa.
Komadići
Komadići su blokovi podataka koji čine datoteku. Svaki komad se sastoji od 4 dijela.
Pogledajmo redom ove odjeljke.
Duljina
Pa, čini se da je sve jasno s duljinom. Samo brojčana vrijednost za duljinu podatkovnog bloka.Vrsta (ime)
Tip je malo zanimljiviji. Vrsta je 4 ASCII znaka osjetljiva na velika i mala slova. Registri znakova (peti bit u numeričkoj notaciji znaka) u nazivu dijela razlikuju se s razlogom - to su zastavice koje dekoderu govore neke dodatne informacije.- Velika slova prvog znaka određuje je li ovaj dio kritičan (velika slova) ili pomoćni (mala slova). Svaki dekoder mora prepoznati kritične dijelove. Ako dekoder naiđe na kritični dio čiji tip ne može prepoznati, mora završiti s greškom.
- Velika slova drugog znaka postavljaju "javnost" (velika slova) ili "privatnost" (mala slova) dijela. "Javni" dijelovi su službeni, dokumentirani, prepoznati od strane većine dekodera. Ali ako iznenada trebate kodirati određene informacije za neke od svojih potreba, onda samo učinite drugi znak malim u nazivu dijela.
- Registar trećeg znaka rezerviran je za buduća postignuća. Namijenjen je da se koristi za razlikovanje različitih verzija standarda. Za verzije 1.0 i 1.1, treći znak mora biti velik. Ako se (iznenada!) ispostavi da je mali, svi trenutni dekoderi trebali bi djelovati s komadom, kao i s bilo kojim drugim neprepoznatim (to jest, izaći s greškom ako je dio kritičan ili preskočiti u suprotnom).
- Registar četvrtog znaka znači mogućnost kopiranja ovog dijela od strane urednika koji ga ne mogu prepoznati. Ako su mala slova, dio se može kopirati, bez obzira na stupanj modifikacije datoteke, u suprotnom (velika slova) kopira se samo ako tijekom izmjene nisu zahvaćeni kritični dijelovi.

Ispod je popis vrsta komada s kratkim objašnjenjima.
Kritični komadi
- IHDR- zaglavlje datoteke, sadrži osnovne informacije o slici. Mora biti prvi komad.
- PLTE- paleta, popis boja.
- IDAT- sadrži, zapravo, sliku. Slika se može podijeliti u nekoliko IDAT dijelova za streaming. Svaka datoteka mora imati barem jedan IDAT komad.
- IEND- posljednji dio, mora biti posljednji u datoteci.
Pomoćni komadi
- bKGD- ovaj dio postavlja glavnu boju pozadine.
- cHRM koristi se za definiranje prostora boja CIE 1931.
- gAMA- definira raspon.
- HIST- ovaj dio može pohraniti histogram ili ukupan sadržaj svake boje na slici.
- iCCP- ICC profil u boji
- iTXt- sadrži tekst u UTF-8, moguće komprimiran, s izbornom jezičnom oznakom. Komad iTXt s ključnom riječi "XML: com.adobe.xmp" može sadržavati Extensible Metadata Platform (XMP).
- pHYs- sadrži procijenjenu veličinu piksela i/ili omjer slike.
- sBIT(značajni bitovi) - definira točnost boje slike (crno-bijela, puna boja, crno-bijela s prozirnošću, itd.), radi lakšeg dekodiranja.
- sPLT- nudi paletu za korištenje ako cijeli raspon boja nije dostupan.
- sRGB- označava korištenje standardne sRGB sheme.
- sTER- indikator stereoskopskih slika.
- tekst- može sadržavati tekst u ISO / IEC 8859-1 formatu, s jednim parom naziv = vrijednost za svaki dio.
- vrijeme- pohranjuje datum posljednje promjene slike.
- tRNS- sadrži informacije o transparentnosti.
- zTXt- komprimirani tekst, s istim ograničenjima kao i tEXt.
CRC
Kontrolni zbroj CRC-32. Inače, neki dan je bila tema o brojanju u Windowsima.Minimalni PNG
Shvatili smo opću strukturu. Pogledajmo sada sadržaj potrebnih komada. Ali koji su od njih obavezni (nisu kritični, kritični moraju biti prepoznati od strane dekodera i nisu prisutni u svakoj datoteci), i kako izgleda minimalna PNG datoteka? Tako:
IHDR
Podatkovni blok u IHDR-u sadrži sljedeća polja:- Širina, 4 bajta
- Visina, 4 bajta
- Dubina bita, određuje broj bitova po uzorku (ne piksela), 1 bajt
- Tip boje, sastoji se od 3 zastavice 1 (koristi se paleta), 2 (koristi se boja, a ne jednobojna) i 4 (prisutan je alfa kanal), 1 bajt
- Metoda kompresije. Trenutno je dostupna samo vrijednost 0 - kompresija pomoću algoritma deflate. Ako je vrijednost različita od 0, dio se smatra neprepoznatim, a dekoder će prijaviti pogrešku. 1 bajt
- Metoda filtriranja. Kao iu slučaju kompresije, trenutno može biti samo nula. 1 bajt
- Interlace metoda. Određuje redoslijed kojim se podaci prenose. Trenutno su dostupne 2 vrijednosti: 0 (bez ispreplitanja) i 1 (Adam7 interlace). 1 bajt

IEND
Signali o kraju datoteke, podatkovni blok ovog dijela ne sadrži ništa.IDAT
Sadrži podatke kodirane prema polju metode kompresije zaglavlja. Algoritam dekodiranja je izvan okvira ovog članka (međutim, ako ima onih koji žele, može se pojaviti u sljedećem), ali je prilično dobro opisan (i na ruskom).Dakle, najjednostavnija PNG datoteka (na primjer) izgleda ovako. 
Zaključak
Prilikom pisanja ovog članka, postavio sam si zadatak da čitatelju pružim opće znanje o strukturi PNG datoteke; za dublje razumijevanje preporuča se pročitati specifikacije.Tema na Habréu o strukturi JPEG-a: habrahabr.ru/blogs/algorithm/102521
Tema na Habréu o strukturi GIF-a: habrahabr.ru/blogs/algorithm/127083
Hvala na pažnji, bit će mi drago svakoj kritici!
06/05/16 27,2KPonekad morate učitati sliku koja sadrži prozirne elemente kroz koje će se vidjeti izvorna pozadina. U tim slučajevima bilo bi prikladno učitati PNG slike jer one mogu sačuvati transparentnost.
U ovom članku ćemo vam reći, kako napraviti transparentnost u Photoshopu.
Stvaranje datoteke
Prvi korak je stvaranje datoteke. Da biste to učinili, otvorite Adobe Photoshop i u izborniku Datoteka ( Datoteka) na vrhu stranice odaberite Kreiraj ( Novi).
Zatim, u prozoru "Novi dokument" koji se pojavi ( Novi dokument) stvorite datoteku koju želite i provjerite je li vaš dokument na 72 piksela po inču ( budući da je datoteka za web upotrebu). I također da ste odabrali vrijednost "Transparent" ( Transparentan) na padajućem popisu "Pozadinski sadržaj" ( Pozadinski sadržaj).
* Prije nego što napravite PNG s transparentnošću u Photoshopu, morate pojasniti da u ovom primjeru kreiramo sliku za učitavanje kao pozadinu za stranicu, pa je veličina dokumenta postavljena na sljedeći način: širina 3000 piksela, visina 1730 piksela, što su preporučene veličine za prijenos HD slika:
Nakon što ste naveli vrijednosti parametara, kliknite OK za otvaranje novog dokumenta.
Zatim na ploči "Slojevi" ( Slojevi) provjerite radite li na prozirnom sloju, a ne na pozadini:
Kada završite sa stvaranjem i spremni ste za spremanje prozirne slike, ovisno o verziji Photoshopa koju koristite, idite na izbornik Datoteka ( Datoteka) možete koristiti jednu od mogućih opcija:
Verzije Photoshopa starije od CC 2015:
Sada ćemo reći kako napraviti sliku prozirnom u Photoshopu koji je izašao prije CC 2015. Ove verzije koriste Spremi za web ( Spremi za web i uređaje) za spremanje i optimizaciju PNG slika za korištenje na webu. Da biste koristili ovu metodu, jednostavno idite na izbornik Datoteka ( Datoteka), a zatim - "Spremi za web" ( Spremi za web i uređaje):
Zatim u prozoru koji se pojavi odaberite PNG-24 s padajućeg izbornika mogućih vrijednosti, a zatim provjerite je li "Transparentnost" ( Transparentnost) i " Pretvorite u sRGB» ( Pretvorite u sRGB). To potvrđuje da će slika sadržavati prozirnu pozadinu i da će njezin način boja biti pretvoren u sRGB, preporučeni prostor boja za web.
Polja " Veličina slike» ( Veličina slike) automatski se popunjavaju vrijednostima koje ste naveli kada ste kreirali datoteku. Ali ako želite promijeniti veličinu datoteke prije spremanja, to možete učiniti sada.
Photoshop CC 2015 verzija:
Prije, kako napraviti fotografiju prozirnom u Photoshopu, morate znati da je od CC 2015. "Spremi za web" ( Spremi za web i uređaje) u izborniku Datoteka ( Datoteka) označeno je kao naslijeđe. I zamijenjen novom opcijom "Izvoz" ( Izvoz), koji nudi identičnu funkcionalnost uz brže spremanje u manjoj veličini datoteke i bolju kvalitetu. Da biste koristili opciju Izvoz, kliknite izbornik Datoteka ( Datoteka), i onda - " Izvezi kao» ( Izvezi kao).
Napomena: Adobe još uvijek nudi Spremi za web ( Spremi za web i uređaje) u Photoshopu CC 2015, a dostupan je putem File> Export ( Datoteka> Izvoz) ili pomoću tipkovničkog prečaca Command + Option + Shift + S (za Mac) ili Ctrl + Alt + Shift + S (za PC):
Zatim u prozoru koji se pojavi odaberite PNG s padajućeg izbornika Format ( Format) i provjerite Transparentnost ( Transparentnost) i " Pretvorite u sRGB» ( Pretvorite u sRGB).
Polja " Veličina slike» ( Veličina slike) i veličina platna ( Veličina platna) trebao bi se automatski popuniti vrijednostima koje ste naveli kada ste kreirali datoteku. Ali ako želite, ove parametre možete promijeniti prije kako napraviti efekt transparentnosti u Photoshopu.






