Як швидко у Photoshop зберегти зображення без фону у форматі PNG. Як створити PNG з прозорістю в Adobe Photoshop (версії CC та вище)
Доброї доби, шановні читачі. Вміння робити картинки з прозорим фоном неймовірно потрібне кожному розробнику-початківцю сайтів, дизайнеру і навіть звичайній людині.
Це найпопулярніша функція у програмі Photoshop, а тому я вирішив максимально докладно розповісти вам не тільки про сам процес, але і про те, як зберегти картинку у фотошопі без фону.
Виявляється, що у багатьох виникають труднощі з цим, але публікацій в інтернеті на цю тему взагалі немає. Лише кілька тем на форумах. Але я беру на себе місію виправити цю несправедливість.

Отже, зараз я одягну на себе лицарські обладунки і розвію всі страхи, сумніви, нерозуміння і перетворю труднощі фотошопного мистецтва в нехитру буденність. Я також розповім про всі тонкощі майстерності. Готуйтеся. "Знати" я буду дуже простою мовою, щоб зрозуміло стало кожному, так що перепрошую у читачів, яких бентежить така скрупульозність і вони самі всі чудово знають.
Більш терплячих я дякую за розуміння. Приступимо.
Чого потрібно домогтися, щоб фотка була справді прозорою
Прозорість на картинці зазвичай відображається такою шашкою. Якщо ви бачите її в Google, то зображення можна без проблем качати і при накладенні цього об'єкта на інший фон не зміниться колір.
Як ви можете побачити, така шашка не відображається, якщо зображення відображається через мініатюру. Потрібно натиснути на картинку і додаткова інформація відкриється.

Ось дивіться, що я скопіював цей малюнок і вставив його на фотографію поля. Не вдаватимуся як саме я це зробив, зараз це не важливо. Найважливіше, що ви бачите всі частини поля, кубики начебто були вирізані та накладені на картинку.

Якби я не знайшов у пошуку фотографію з шашкою, то ілюстрація виглядала зовсім інакше. Фон був би білим та прямокутним.

Чому так? Ця шашечка – загальноприйнята ознака, якщо ви його бачите, тобто в цій частині ілюстрації кольору немає зовсім, і при накладенні ви побачите нижню частину малюнка. Так само прозорість відображається і . Якщо вам потрібно прибрати фон з фотографії, необхідно домогтися того, щоб замість кольору, ви змогли побачити ось цей заповітний візерунок. Шашку.

Як правильно зберігати прозорі картинки
Всі ми звикли до такого формату фотографій, як jpeg. Деякі люди навіть не знають про існування інших. Проте він не розуміє, що таке прозорість. Для того, щоб завантажувати та зберігати на своєму комп'ютері «правильні» фотографії, вам знадобиться зрозуміти та запам'ятати новий формат – png.
Бачите, крім шашки, у Google майже завжди разом із потрібними картинками можна побачити це поєднання літер.


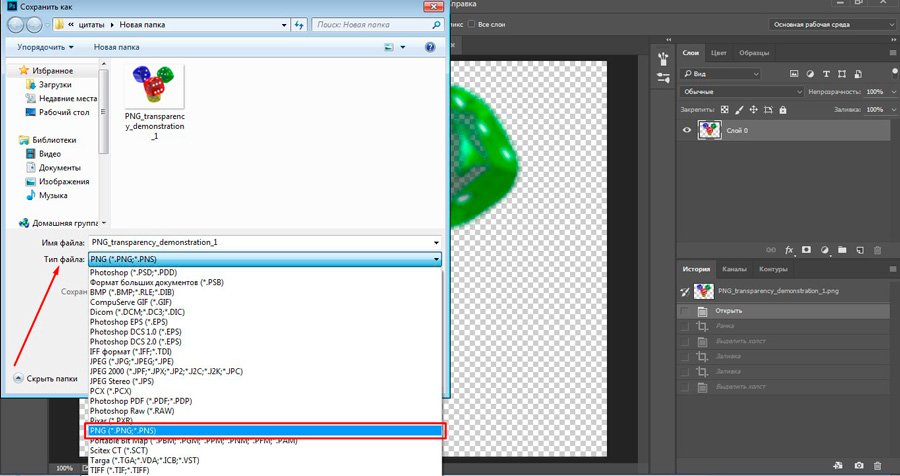
Потім вибираєте потрібний тип файлу, png та готове. Він є у будь-якій версії. Якщо не бачите – шукайте уважніше. Без нього ніяк. Запевнюю вас.

Навіщо потрібно було вигадувати інший формат? Вся справа в тому, що популярний jpeg не розуміє, що таке прозорість. Він змінює її на звичний білий.
Як позбавитися фону: простий і досить швидкий спосіб без зайвих проблем
У моєму блозі ви можете знайти статтю, в якій я показую 4 інструменти та наводжу відео, в якому можна знайти 3 способи позбутися фону на малюнку (). Можете прочитати її, якщо вам цікаво. Зараз я хотів би показати вам ще один прийом, тому що вважаю, що без цього стаття не була б повною. Мало, хтось не захоче лазити моєму блогу. А тут усі в одному місці.
Отже, відкриваємо картинку.

Знаходимо інструмент «Фонова гумка». Якщо не можете його знайти, то потримайте кілька секунд мишку із лівою кнопкою на клавіші звичайної гумки. Потрібний інструмент відкриється. Ви зможете його додати, натиснувши на нього.

Можете збільшити діаметр гумки, щоб прати було зручніше.

Тепер повозюкайте по непотрібних елементах на картинці. Ви побачите, як шашка починає проявлятись, а колір зникати!

Сподіваюся, що після того, як ви закінчите, у вас не виникне питання у якому форматі зберігати оброблений малюнок. Звичайно, PNG.
Даний метод стирання не назвеш найкращим та неймовірно зручним. Тому я рекомендую вам таки звернути увагу на попередню мою статтю, повністю присвячену цій темі.
А якщо вам цікаво працювати у фотошопі, то раджу вам розпочати на цьому заробляти! Попит є. Ви легко можете спробувати, обробляти картинки, і робити багато всього цікавого. Повірте, це справді потрібно. Ви можете переконатись, відкривши кілька сайтів для фрілансерів.
Думаєте, що у вас не вийде або ви надто старі для цього лайна? Не вистачає часу? Повірте, це все безглузді відмовки. Я юрист і заробляю достатньо, але... у вас є хобі, улюблене захоплення? Ви живете повним життям? Вам справді не нудно?
Що б ви не знали і чим не цікавилися. Інтернет відкриває безліч нових можливостей. Впустіть у своє життя зміни. Якщо гроші вас не цікавлять - це ще краще. Це дає більше шансів вашому проекту стати дорогим, крутим та успішним. Усі відомі люди не працюють заради прибутку, вони трудяться, бо люблять те, чим вони займаються. Рідко хто з них називає це «роботою».
Минув час, коли основний час людина проводила за комп'ютером чи телевізором. Тепер усі розвиваються, покращують якісь свої навички та діляться з людьми тим, що вони знають. По суті, так завжди було, збільшилися тільки масштаби.

До речі, нещодавно читав секрети довголіття кавказьких горян. Один із принципів полягає в тому, що до них постійно ходить молоде покоління, щоб радитися з якихось важливих питань. Літні люди відчувають себе потрібними, а тому не відчувають жодних негативних емоцій щодо старості. На Кавказі не боятися ставати старими.
До речі, позитивний настрій – це ще один секрет. Старці стверджують, що зі злими, роздратованими і нудними людьми, які не мають цікавих захоплень, ніхто не хоче спілкуватися, а тому такий спосіб життя вкрай невигідний, особливо в літньому віці.
Займайтеся чимось новим. Якщо ви любите фотошоп – зверніть увагу на курс Зінаїди Лук'янової. Фотошоп з нуля » і опануйте його досконало. Дуже швидко у вас з'явиться прибуткове хобі. Не так вже й захоплені дизайном? Зверніть увагу на те, і створюйте свої проекти.

Якщо вам сподобалася ця стаття, і я хоч трохи зацікавив вас – підписуйтесь на розсилку. Нехай не зараз, але дайте собі шанс зайнятися чимось новим. Я надсилатиму вам свої публікації про те, як можна заробляти гроші в інтернеті.
Можливо, одна з них вас надихне на щось нове і поки що невідоме. Ви зрозумієте, що це цікаво і захочете спробувати самі, а потім... хто знає, що буде потім?
Чи обернеться хобі у щось більше, чи ви просто покажете результат своїх праць друзям, щоб отримати їхню похвалу та захоплення? На відміну від багатьох, ви встанете з дивана і зробите те, що виведе вас за рамки звичного. Ви спробуєте змінити своє життя. Це дуже похвально.
Я щиро бажаю вам успіхів у ваших починаннях та сподіваюся, що ця наша зустріч буде не останньою.
Вітаю Вас, дорогі читачі мого блогу!
Нещодавно мені знадобилося прибрати фонз картинки, з фотошопом я не дружу особливо. І скажу Вам, що я його навіть немає на комп'ютері. (Ну правильно взагалі те, навіщо мені те, із чим я не вмію працювати).
Але фон з картинки треба було якось прибрати, я почала борознити простори інтернету, у пошуках вирішення свого завдання. Варіантів дуже багато насправді, але я шукала, що щось легше)). Я знайшла дуже легкий і простий спосіб, як можна забрати фон з картинки.
І так, давайте приступимо. Нам знадобиться фотошоп, але так, як я його не маю. Я використовую онлайн фотошоп. Дуже зручна штука, я скажу. І звичайно ж картинка фон якої ми хочемо зробити прозорим.
Покажу Вам на прикладі, ось такий картинки, ми будемо прибирати білий фон

Заходимо в онлайн фотошоп. Я використала ось цей PIXLR
Обираємо: Завантажити зображення з комп'ютера.


Тепер праворуч у вікні «Шари»треба відкрити замочок

Кликаємо на нього 2 рази лівою кнопкоюмиші, має з'явитися галочка у квадратику.

Тепер йдемо на панелі, яка знаходиться ліворуч, вибираємо інструмент "Чарівна паличка"та толерантність ставимо 21.



От начебто б і все, але мене не влаштовує повністю картинка, залишилися ще залишки фону, я знову кликаю на те місце, яке хочу прибрати. Потім "редагувати" - "очистити". І так поки що не приберете все, що треба.
Доброго вам дня!
Вам коли-небудь хотілося дізнатися, як влаштовані файли PNG? Ні? А я все одно розповім.
Формат PNG (Portable Network Graphics) був винайдений в 1995 році, щоб стати заміною GIF, а вже в 1996, з виходом версії 1.0, він був рекомендований W3C як повноправного мережевого формату. На сьогоднішній день PNG є одним із основних форматів веб-графіки.
Під катом ви знайдете загальний опис будови PNG-файлу, кілька картинок-схем, препарування в hex-редакторі, і, звичайно, посилання на специфікацію.
Загальна будова
Структура PNG у загальному вигляді представлена наступному малюнку.
Тобто файл складається з підпису та деякої кількості блоків (чанків, chunks), кожен з яких несе в собі деяку інформацію (спасибі КО!). Але чому підпис не можна вважати одним із чанків? Давайте розберемося докладніше.
Підпис файлу
Підпис PNG-файлу завжди однаковий, складається з 8 байт, і є (в hex-записі)Що це означає?
- 89 - non-ASCII символ. Перешкоджає розпізнаванню PNG як текстового файлу, і навпаки.
- 50 4E 47 - PNG в записі ASCII.
- 0D 0A - CRLF (Carriage-return, Line-feed), DOS-style переклад рядка.
- 1A - зупиняє виведення файлу в DOS режимі (end-of-file), щоб не вивалювалося багатокілобайтне зображення в текстовому вигляді.
- 0A - LF, Unix-style переклад рядка.
Chunks
Чанки - це блоки даних, у тому числі складається файл. Кожен чанк складається із 4 секцій.
Розберемо ці секції порядку.
Довжина
Ну, з довжиною начебто все ясно. Просто числове значення довжини блоку даних.Тип (ім'я)
З типом трохи цікавіше. Тип являє собою 4 чутливі до регістру ASCII-символу. Реєстри символів (п'ятий біт у числовому записі символу) у імені чанка розрізняються недарма - це прапори, які повідомляють декодер деяку додаткову інформацію.- Регістр першого символу визначає, чи є цей чанк критичним (верхній регістр) або допоміжним (нижній регістр). Критичні чанки повинні розпізнаватись кожним декодером. Якщо декодер зустрічає критичний чанк, тип якого може розпізнати, він повинен завершити виконання з помилкою.
- Регістр другого символу визначає «публічність»(верхній регістр) або «приватність»(нижній регістр) чанка. «Публічні» чанки – офіційні, задокументовані, які розпізнаються більшістю декодерів. Але якщо раптом вам для якихось своїх потреб знадобиться кодувати специфічну інформацію, просто в імені чанка зробіть другий символ маленьким.
- Реєстр третього символу залишено для майбутніх звершень. Передбачається, що він використовуватиметься для диференціації різних версій стандарту. Для версій 1.0 та 1.1 третій символ має бути більшим. Якщо він (раптово!) виявився маленьким, всі нинішні декодери повинні чинити з чанком, так само як і з будь-яким іншим не розпізнаним (тобто виходити з помилкою якщо чанк критичний, або пропускати інакше).
- Регістр четвертого символу означає можливість копіювання даного чанка редакторами, які не можуть його розпізнати. Якщо регістр нижній, чанк може бути скопійований, незалежно від ступеня модифікації файлу, інакше (верхній регістр) він копіюється тільки у випадку, коли модифікації не були порушені ніякі критичні чанки.

Нижче наведено список типів чанків із короткими поясненнями.
Критичні чанки
- IHDR- Заголовок файлу, містить основну інформацію про зображення. Повинен бути першим чанком.
- PLTE- Палітра, список кольорів.
- IDAT- Містить, власне, зображення. Малюнок можна розбити на кілька IDAT чанків для потокової передачі. У кожному файлі має бути хоча б один IDAT чанк.
- IEND- завершальний чанк, може бути останнім у файлі.
Допоміжні чанки
- bKGD- цей чанк визначає основний фоновий колір.
- cHRMвикористовується для завдання CIE 1931 колірного простору.
- gAMA- Визначає гаму.
- hIST- у цьому чанці може зберігатися гістограма або загальний зміст кожного кольору зображення.
- iCCP- колірний профіль ICC
- iTXt- містить текст у UTF-8, можливо стислий, з необов'язковою мовною позначкою. iTXt чанк із ключовим словом "XML:com.adobe.xmp" може містити Extensible Metadata Platform (XMP) .
- pHYs- містить передбачуваний розмір пікселя та/або відношення сторін зображення.
- sBIT(significant bits) – визначає «колірну точність» (color-accuracy) зображення (чорно-біле, повний колір, чорно-біле з прозорістю тощо), для більш простого декодування.
- sPLT- пропонує палітру для використання, якщо повний спектр кольорів недоступний.
- sRGB- свідчить використання стандартної sRGB схеми.
- sTER- Індикатор стереоскопічних зображень.
- tEXt- може містити текст у форматі ISO/IEC 8859-1, з однією name=value парою для кожного чанка.
- tIME- зберігає дату останньої зміни зображення.
- tRNS- містить інформацію про прозорість.
- zTXt- стислий текст, з тими самими обмеженнями, як і tEXt.
CRC
Контрольна сума CRC-32. До речі, днями був топік про її підрахунок у Windows.Мінімальний PNG
Із загальною структурою розібралися. Тепер розберемо утримання обов'язкових чанків. Але які з них обов'язкові (не критичні, критичні повинні розпізнаватись декодером, а не бути присутнім у кожному файлі), і як виглядає мінімальний PNG-файл? А ось як:
IHDR
Блок даних IHDR містить такі поля:- Ширина, 4 байти
- Висота, 4 байти
- Бітова глибина (bit depth) визначає кількість біт на кожен семпл(не піксель), 1 байт
- Тип кольору, складається з 3 прапорів 1 (використовується палітра), 2 (використовується колір, не монохромне зображення), and 4 (є альфа-канал), 1 байт
- Метод стиснення. На даний момент доступне лише значення 0-стиснення за алгоритмом deflate. Якщо значення відмінне від 0, чанк вважається нерозпізнаним, і декодер рапортує про помилку. 1 байт
- Метод фільтрації. Так само, як і у разі стиснення, на даний момент може бути лише банкрутом. 1 байт
- Interlace(переплетення) метод. Визначає порядок передачі. На даний момент доступно 2 значення: 0 (no interlace) та 1 (Adam7 interlace). 1 байт

IEND
Сигналізує про кінець файлу, блок даних цього чанка не містить нічого.IDAT
Містить дані, закодовані відповідно до поля методу стиснення в заголовку. Алгоритм декодування виходить за рамки цієї статті (проте якщо будуть бажаючі, може з'явитися в наступній), але досить добре (і російською) описаний .Таким чином, найпростіший PNG-файл (на прикладі) виглядає так. 
Висновок
При написанні цієї статті я ставив своє завдання дати читачеві загальні знання про будову PNG-файлу, для більш глибокого розуміння рекомендується читати специфікації.Топик на хабрі про будову JPEG: habrahabr.ru/blogs/algorithm/102521
Топік на хабрі про будову GIF: habrahabr.ru/blogs/algorithm/127083
Дякуємо за увагу, буду радий будь-якій критиці!
05.06.16 27.2KІноді потрібно завантажити зображення, що містить прозорі елементи, крізь які переглядатиме початковий фон. У цих випадках було б зручно завантажити зображення PNG, оскільки вони здатні зберігати прозорість.
У цій статті ми розповімо, як зробити прозорість у Фотошопі.
Створення файлу
Перший крок – створення файлу. Для цього відкрийте Adobe Photoshop і в меню "Файл" ( File) угорі сторінки виберіть «Створити» ( New).
Потім у вікні «Новий документ» ( New Document) створіть файл потрібного розміру, і переконайтеся, що роздільна здатність документа становить 72 пікселя на дюйм ( оскільки файл призначений для використання у веб). Також, що ви вибрали значення «Прозорий» ( Transparent) у випадаючому списку «Вміст фону» ( Background Contents).
*Перед тим, як зробити PNG з прозорістю у Фотошопі, потрібно уточнити, що в цьому прикладі ми створюємо зображення для завантаження як фон для сайту, тому розмір документа заданий таким чином: ширина 3000 пікселів, висота 1730 пікселів, що є рекомендованими розмірами для завантаження HD зображень:
Після встановлення параметрів натисніть «OK», щоб відкрити новий документ.
Потім на панелі «Шари» ( Layers) переконайтеся, що працюєте на прозорому шарі, а не на фоновому:
Після того, як ви завершили створення і готові зберегти прозоре зображення, залежно від версії Photoshop, що використовується, в меню «Файл» ( File) Ви можете використовувати один з можливих варіантів:
Photoshop версії раніше, ніж CC 2015:
Зараз ми розповімо, як зробити прозорість картинки у Фотошопіякий вийшов раніше CC 2015 . У цих версіях використовують метод «Зберегти для Web» ( Save for Web & Devices), щоб зберегти та оптимізувати PNG зображення для використання у вебі. Щоб скористатися цим методом, просто зайдіть у меню «Файл» ( File), і далі – «Зберегти для Web» ( Save for Web & Devices):
Потім у вікні виберіть PNG-24 з випадаючого меню можливих значень, а потім переконайтеся, щоб вибрані опції «Прозорість» ( Transparency) та « Перетворити на sRGB» ( Convert to sRGB). Це підтверджує, що зображення буде містити прозорий фон і його колірний режим буде перетворено на sRGB , рекомендований колірний простір для Інтернету.
Поля « Розмір зображення» ( Image Size) автоматично заповнюються значеннями, які ви задали, коли ви створювали файл. Але якщо ви хочете змінити розмір файлу перед збереженням, можна зробити це зараз.
Photoshop версії CC 2015:
Перед тим, як зробити прозорість фото у Фотошопі, потрібно знати, що з версії CC 2015 опція «Зберегти для Web» ( Save for Web & Devices) у меню «Файл» ( File) позначена як Legacy (застаріла). І заміщена на нову опцію «Експорт» ( Export), яка пропонує ідентичну функціональність з швидшим збереженням у файлі меншого розміру та у найкращій якості. Щоб скористатися опцією «Експорт», натисніть меню «Файл» ( File), а потім - " Експортувати як» ( Export As).
Примітка: Adobe, як і раніше, пропонує опцію «Зберегти для Web» ( Save for Web & Devices) у Photoshop CC 2015 , і вона доступна через меню Файл > Експорт ( File > Export) або при використанні комбінації клавіш Command+Option+Shift+S (для Mac) або Ctrl+Alt+Shift+S (для ПК):
Потім у вікні виберіть PNG з випадаючого меню «Формат» ( Формат) і переконайтеся, що вибрано опції «Прозорість» ( Transparency) та « Перетворити на sRGB» ( Convert to sRGB).
Поля « Розмір зображення» ( Image Size) та «Розмір полотна» ( Canvas Size) повинні автоматично заповнитися значеннями, які ви задали, коли ви створювали файл. Але за бажання можна змінити ці параметри перед тим, як зробити ефект прозорості у Фотошопі.